Всем привет! В этом уроке расскажу, как можно установить полезную кнопку вверх на сайт или блог. Я опишу несколько способов, с плагином и без, а Вы можете выбрать любой, который больше понравится. В конце статьи, Вы можете посмотреть видео, как установить кнопку вверх для всех сайтов, то есть, на какой бы Вы сайт не зашли, на экране будет кнопка вверх.
Назначение кнопки вверх для сайта
Многие знают, для чего нужна кнопка «вверх», но для тех, кто не в курсе, я расскажу в двух словах. Кнопку «вверх» устанавливают на сайте или блоге для того, чтобы можно было в любое время быстро вернуться к началу страницы. Такую кнопку Вы видели на многих сайтах и блогах. На некоторых сайтах вместо кнопки «вверх» можно увидеть ссылку, которая выполняет те же функции.
Кнопка вверх на сайт с помощью плагина Royal Scroll to Top
Скачать плагин Royal Scroll to Top можно по этой ссылке: http://wordpress.org/plugins/rt-scroll-top/. Установите его и активируйте. Все, кнопка «вверх» готова к использованию. Плагин не требует никаких настроек.
Кнопка верх, плагин Scroll to Top Button
Скачайте плагин Scroll to Top Button по этой ссылке http://vk.cc/1VyBSP и активируйте. Как устанавливать плагины, описано в уроке 10. В принципе кнопка «вверх» уже установлена на блог, в чем Вы можете сами убедиться. Откройте на Вашем блоге любую статью и опуститесь немного вниз, после чего сразу появится кнопка. Щелкните по ней, чтобы чтобы проверить ее в работе.
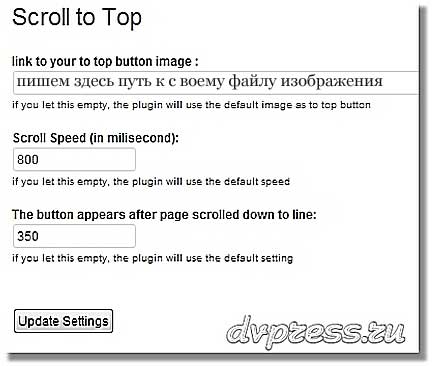
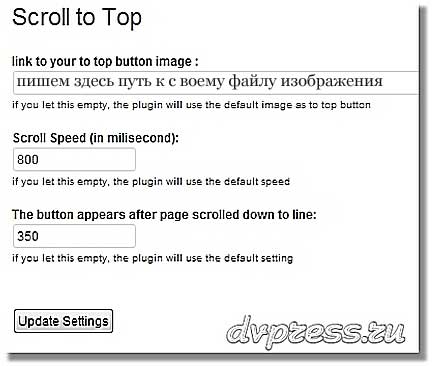
Этот плагин имеет несколько настроек. В панели администратора перейдите «Параметры» -> «Scroll To Top» и настройте кнопку, как Вам больше нравится.
- link to your to top button image : ссылка на Вашу картинку кнопки.
- Scroll Speed (in milisecond): скорость прокрутки в миллисекундах
- The button appears after page scrolled down to line: задает, через какое время должна появиться кнопка на экране при скроллинге страницы вниз


После изменения настроек, не забудьте нажать «Update Settings» (обновить настройки).
По желанию, изображение кнопки можно легко изменить. Создайте новый файл, с любым названием, но расширением PNG, или изменить уже существующий. Найдите файл up.png по следующему пути: …/wp-content/plugins/scrolltotop/image/ и отредактируйте его в графическом редакторе. Если Вы создадите свою картинку с новым названием файла, то укажите это в настройках плагина.
Установка кнопки «вверх» и «вниз» с помощью скрипта
После установки скрипта, кнопка будет выглядеть, как на моем блоге. Скопируйте следующий скрипт
|
1 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js" type="text/javascript"></script><script src='http://phonedevelop.googlecode.com/files/updownPhonedevelop.js' type='text/javascript'></script> |
Теперь этот скрипт нужно добавить в файл footer.php перед закрывающим тегом </body>. Скрипт можно добавить и в файл header.php, но, так как в первую очередь загружается имеено этот файл, то на него должна быть минимальная наргузка. Советую добавлять скрипт именно в футер (footer.php). Прелести этого скрипта я даже записал на видео, чтобы и Вы могли оценить его.
Этот скрипт может конфликтовать с библиотекой jquery, поэтому на сайтах, где установлено много разных движущихся виджетов, он может не работать.
Установка кнопки «вверх» в браузере Google Chrome: плагин Один клик вверх
Такую кнопку можно сделать, установив плагин «Один клик вверх» для браузера Google Chrome . Может и в других браузерах возможно такое осуществить, но в Mozilla Firefox я не нашел такого плагина, а в других не искал. После установки плагина (расширения) в браузер Google Chrome, Вы не увидите кнопки «вверх«, т. е. Вы вообще ничего не увидите.
Но теперь Вы на любом сайте сможете одним щелчком мыши перейти в начало страницы. Для этого нужно подвести курсор мыши влево экрана до упора и щелкнуть левой клавишей. Установить плагин для Google Chrome можно по этой ссылке: . Плагин имеет рейтинг 5 звездочек, что говорит о его спросе.
Другие плагины для установки кнопки «вверх» и «вниз«.
Я не буду описывать каждый плагин, потому что их достаточно много. Из этого списка, Вы сможете подобрать плагин, который посчитаете нужным.
Smooth Scroll Up: плагин с легкими настройками и с рейтингом в 5 звезд.
MasterBlogster Scroll Top and Bottom: добавляет кнопки «вверх» и «вниз».
Simple Scroll To Top: этот плагин добавляет кнопку «вверх» с плавной прокруткой страницы.
RRF Scroll to top: простой в использовании плагин, который можно установить за минуту.
Ax ScrollTo Top: добавляет кнопку для перехода вверх страницы
Cudazi Scroll to Top: еще один плагин, который заслуживает внимания.
Такой получился краткий справочник по плагинам. Надеюсь из этого урока, Вы подберете для себя что-нибудь стоящее. Существует еще множество разных плагинов и скриптов, которые можно найти в интернете, на я думаю, что из того, что я предложил в этом уроке, Вы обязательно подберете.






В этой статье, я предлагаю установить кнопку вверх без плагина
Попробовал все плагины.
Время загрузки сайта увеличивается в разы. Отказался.
Все равно спасибо.
Нет, Наталья, не знаю, извините
Выведена карта Черного моря (но может быть любой другой центр задан в скрипте)
Здравствуйте, Наталья! Ничем не могу помочь. Я даже не понял вопроса, о какой карте идет речь
Здравствуйте! У меня на сайте в небольшом размере выведена карта Google. Как мне задать некую опцию чтобы по щелчку на какой-то (какой?) кнопке карта раскрывалась на весь экран, а при повторном щелчке она опять возвращалась в старое состояние? В Яндексе такая кнопка есть, а вот в Google не знаю. Подскажите пожалуйста. Заранее спасибо
Здравствуйте еще раз! Будут ли конфликтовать скрипты или нет, можно узнать только после его установки. Так сказать трудно
Здравствуйте! Можно ли вставить скрипт кнопки вверх в футер, у меня там стоит скрипт SmartResponder, не будут ли они конфликтовать между собой? И не отразится ли это отрицательно на сайте? Спасибо.
Ольга, эти кнопки можно изменить под свой блог. Кнопки можно вообще нарисовать свои. Ну, если Вы нашли другие, то и обсуждать нечего 🙂
Я уже нашла другой вариант кнопок, немного пришлось повозиться, но зато под мой блог они подходят больше…
Кнопки снова появились. Даже если кнопки пропадут, скрипт вовсе не нужно удалять. Напишу урок скоро по этому скрипту
Кнопки пропали, пришлось удалить скрипт, а жаль…
Наталья, копию базы данных желательно делать регулярно. Я делаю вручную копию базы, после каждой новой статьи.
А сайт Ваш мне нравится. Красивый шаблон и юзабилити в порядке.
Базу данных я копировала, но примерно месяц назад, думаю надо еще сделать. Редактор я вернула, кнопку прокрутки поставила. Юрий,если у Вас есть возможность, буду Вам признательна, если оцените мой сайт своим опытным глазом. Как он с точки зрения профессионала?
Да уж Юрий, чудеса так чудеса. У одной моей одногруппнице, тоже редактор пропал как раз таки из-за плагина Better WP Security, она потом его вернула. А другая сегодня обновила плагины nrelate и у нее вся админка пропала, белый лист только, хотя сам сайт, говорит, работает. Загадочные нынче плагины пошли, не знаешь что от них ждать. Я воспользуюсь Вашим советом, попробую завтра отключить некоторые из последних установленных плагинов. Может вернется ко мне мой беглец 😉 Движок что-то боюсь переустанавливать. Действовать нужно как хирург -главное не навредить. А то отрежу, да не то

Наталья, то, что пропал редактор и перестала работать админка — это еще полбеды. У меня из-за одного плагина статьи пропадали, вот это была беда большая. Я долго не мог понять в чем дело, но потом случайно обнаружил, что все это из-за плагина. Поэтому надо всегда делать резервную копию базы данных.
Спасибо, Юрий. Я попробовала поставить Вашу версию кнопки на поддомене и проверила потом его через DiNews. Внешнюю ссылку он не показал и меня это очень обрадовало ❗ Я решила поставить на свой сайт, зашла в панель а у меня куда-то пропал редактор стилей в панели внешний вид. Не знаю что и делать. Может вы знаете как его вернуть? Я писала на форуме сейчас, нашла там что это может быть из-за плагина Better WP Security. Проверила с ним вроде бы все в порядке. Не знаю в общем что делать?
Наталья, у Вас какие-то чудеса происходят! Даже не представляю, как мог пропасть редактор. :). Попробуйте отключить все плагины, и посмотреть, появился редактор или нет. Если редактора все равно нет — переустановите движок, должен появиться редактор. Только этот не редактор стилей, а встроенный редактор файлов WordPress.
Наталья, есть множество других вариантов для установки кнопки вверх. В интернете обязательно найдете. Можно установить кнопку вверх с помощью плагина, но я сомневаюсь, что там не будет внешних ссылок. Можно кнопку вверх установить и без внешних ссылок. У меня раньше такая кнопка стояла, но мне не понравилось
Насколько я знаю, внешние ссылки это очень плохо для сайта. Ведь они мешают в продвижении 😐 как же быть?
Добрый день, подскажите пожалуйста, а если установить предложенный скрипт на свой сайт, не будет ли адрес из этого скрипта для моего сайта как внешняя ссылка?
Наталья, эта ссылка будет считаться внешней, на скрипт без этого не будет работать
Вот и хорошо, Александр, что все получилось. Этот скрипт легко устанавливается на сайт. Может быть потом напишу, как изменить дизайн кнопок и скорость прокрутки.
Юрий, спасибо!!!Встали стрелочки, как надо, да еще с первого раза, да еще и в дизайн темы вписались, моего молоденького сайтика.
Виктория, картинки грузятся с фотохостинга «photobuket», а сам скрипт взять не с интернет казино и не с порно сайта, так что можно не беспокоиться. Этот скрипт на многих блогах установлен.
Установила такие же как у Вас стрелочки. Красиво конечно.
Но терзают сомнения. Насколько это безопасно?
В том плане что скрипты и картинки лежат на непонятных ресурсах.
Что Вы лично об этом думаете?
Поздравляю, Елена!
Спасибо большое! Наконец-то установила эту нужную кнопочку! Теперь стало очень удобно!
УРРРА!!! Наконец-то одним щелчком установила код! Несколько часов возилась, ❓ искала информацию, внедряла, а тут все так просто. ❗ Даже удивительно, почему же на других блогах описывается, сколько действий нужно проделать, чтобы получить эти кнопки, а здесь всего один код вставить…
Вот было бы еще здорово, если бы Артем рассказал, как он изменил скорость прокрутки.
Долго искал подобный скрипт, но нашёл только у Вас. Спасибо,Yuriy!!
Видимо цвет кнопок можно сменить, но я не разбираюсь в скриптах.
Спасибо большое за скрипт кнопок!Все работает отлично.А нельзя ли как-то цвет поменять? А-то зеленый как-то не очень подходит к моему шаблону.Заранее спасибо!
Мне тоже эти кнопки нравятся как работают. Кстати, я и сам не мог долго установить кнопку вверх, потому что все не работали.
Можете посмотреть на http://fotobam.ru/foto_na_dokumenti.html
Немного скорость прокрутки изменил.
Спасибо!! Ты настоящий человек. Тысячу сайтов облазил чтоб поставить себе стрелку.Никак не получалось . А твои стрелки хорошо установились. Да еще вверх-вниз-пауза имеется.