

В каких случаях можно применить спойлер на сайте? Вначале статьи, я писал, что с помощью спойлера можно скрывать на сайте текст, изображение, и даже видео. Скрывать текст можно не только в постах, но и в сайдбаре, футере, или каких-то другом месте на сайте.
Большие куски текста можно скрывать, чтобы статья не выглядела громоздкой и не отпугивала читателя. Такие статьи можно сделать удобнее для чтения, с хорошей навигацией, и в этом случае не придется страницу постоянно прокручивать.
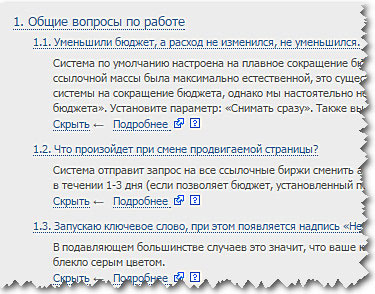
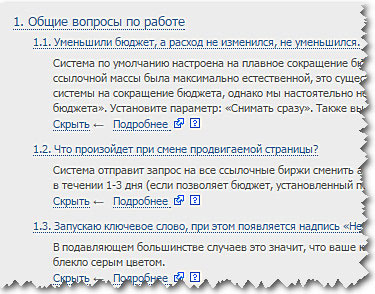
Часто спойлер применяют на страницах FAQ (часто задаваемые вопросы), и выглядит это приблизительно так:


Вы кликаете по нужной Вам ссылке, после чего открывается спрятанный текст, или изображение. На этом скриншоте открытые контейнеры спойлера.
Плагин BBSpoiler 2.00
Плагин BBSpoiler, версии 2.00 прошел успешно тест на последней версии WordPress 4.3.1, поэтому его можно смело устанавливать. С помощью этого плагина Вы можете скрыть часть текста в красиво отформатированный контейнер. При нажатии на специальную вкладку, раскрывается спрятанный текст.
Плагин создает свою собственную кнопку/вкладку «Спойлер». Вы можете выбирать вкладки разных цветов, их всего 10. Вот как это выглядит:
Контейнер закрытый
![]()
![]()
Контейнер открытый


Плагин можно установить из панели администратора: «Плагины» -> «Добавить новый», и в поиске набрать название «BBSpoiler». После активации плагина, не нужно делать никаких настроек, плагин готов к работе.
Теперь в визуальном редакторе появится красная дополнительная кнопка « S », а в текстовом редакторе кнопка «spoiler».
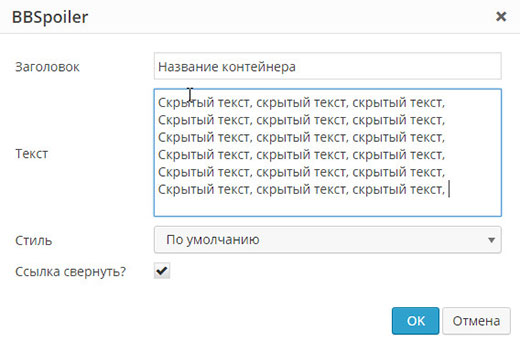
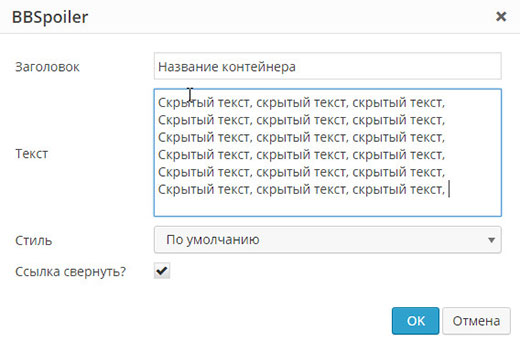
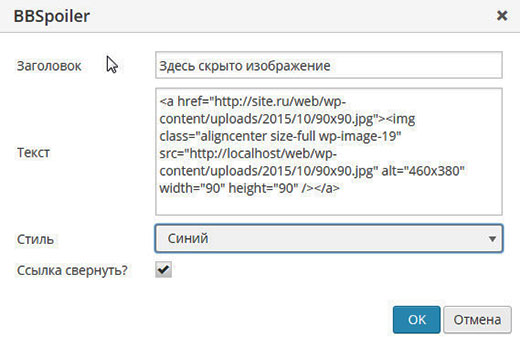
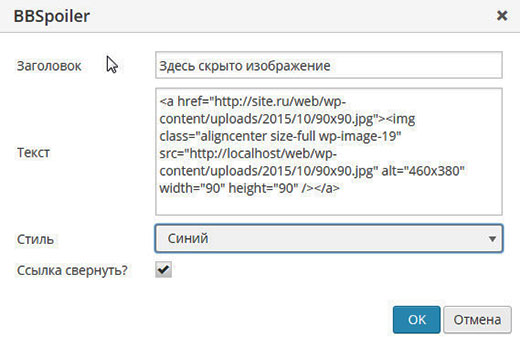
После нажатия на кнопку « S », появляется окно, где в одно поле надо вписать название спойлеру, а в другом ввести текст, который хотим скрыть. Там же можно выбрать цвет спойлера «Стили», а затем, нажать «ОК». Галочку «Ссылка свернуть» лучше оставить.


Как скрыть изображение с помощью спойлера «BBSpoiler»? Добавьте вначале изображение в статью обычным способом, а потом перейдите в текстовый редактор, и скопируйте HTML код этого изображения.
Перейдите в визуальный редактор, поставьте в тексте курсор, где должна быть картинка. Нажмите красную кнопку « S », дайте название спойлеру, а в большое поле вставьте HTML код изображения.


Как вставить изображение в текстовом редакторе? Добавьте обычным способом изображение в текст. Перейдите в текстовые редактор, найдите код этого изображения, и скопируйте его. Нажмите кнопку «spoiler», после чего появится код [spo iler title='Title']Text[/spo iler]
. Теперь в место, где написано «Text», нужно вставить код изображения.
С этим плагином мы разобрались, пора переходить к следующему.
Плагин «Advanced Spoiler» 2.02
Плагин «Advanced Spoiler» также прошел тест на последней версии WordPress 4.3.1, хотя последний раз он обновлялся 6 лет назад.
После установки плагина, перейдите в настройки: «Настройки» -> «Advanced Spoiler». Здесь можно перевести слова на русский: show (показать) и hide (скрыть). Вберите эффект по умолчанию. Мне понравился эффект «slide», и «скорость эффекта» — медленный. Больше ничего можно не трогать. Нажмите в низу страницы «Сохранить настройки»
Для того чтобы установить спойлер в статье, нужно выделить текст, а затем нажать кнопку «Включить интерцептор». Эта кнопка добавится в панели редактора после установки плагина.
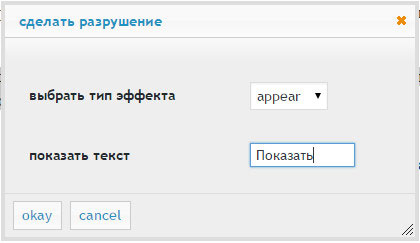
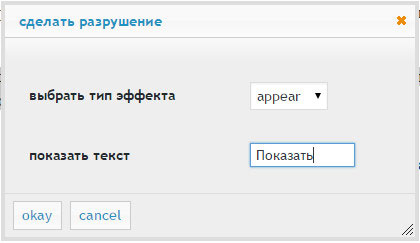
Появится окошко, где нужно задать некоторые параметры:


- Выбрать тип эффекта
- Дайте название спойлеру
- Нажать «Okay»
Чтобы спрятать изображение, выделите его, а затем нажмите «Включить интерцептор». Но лучше это делать в текстовом редакторе. Перед HTML кодом с изображением подставьте [spo iler], и в конце кода [/spo iler]. Это относиться и к видео.
Спойлер можно применять не только в тексте, но и в сайдбаре, или футере. Просто надо добавить текст с тегами [spo iler] текст [/spo iler].
Ну, а теперь рассмотрим, как создать спойлер WordPress без плагина.
Как создать спойлер WordPress без плагина
Я расскажу только последовательность действий, куда вставить готовые коды. Перед редактированием файлов, сохраняйте их оригинал. Редактируются только файлы шаблона, поэтому не спрашивайте, где тот, или иной файл находится.
Открываем файл function.php, и после кода <?php вставляем следующий код
// Спойлер для блога
function hyper_spoiler($atts, $content) {
if (!isset($atts[name])) {
$sp_name = 'Спойлер';
} else {
$sp_name = $atts[name];
}
return '
<div class="spoiler-wrap">
<div class="spoiler-head folded">'.$sp_name.'</div>
<div class="spoiler-body">'.$content.'</div>
</div>
‘;
}
add_shortcode(‘spoiler', ‘hyper_spoiler');
Подключаем библиотеку Jquery с сервера Google.
Вставляем в файл header.php, перед закрывающим тегом следующий код:
|
1 |
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> |
Перед установкой кода, проверьте, возможно в Вашем шаблоне уже подключена библиотека Jquery.
Теперь чуть ниже, под этим же кодом, в файле header.php нужно вставить еще один код:
|
1 2 3 4 5 6 7 8 |
<script type="text/javascript"> jQuery(document).ready(function(){ jQuery('.spoiler-body').hide() jQuery('.spoiler-head').click(function(){ jQuery(this).toggleClass("folded").toggleClass("unfolded").next().toggle() }) }) </script> |
Спойлер готов! Осталось только ему придать красивый вид. В файл style.css добавьте коды:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
/* Оформление спойлера*/ .spoiler-wrap{ -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; border: 1px solid #783E2B; background: none repeat scroll 0 0 #EEEEEE; margin: 10px; width: 500px; } .spoiler-head { font-size: 14px; line-height: 15px; margin-left: 6px; padding: 1px 14px 3px; cursor: pointer; width: 100%; /*для IE6*/ } .folded { display: block; padding: 5px; color: #000000; } .unfolded { display: block; padding: 5px; color: #000000; } .spoiler-body { -moz-border-radius:0 0 10px 10px; -webkit-border-radius:0 0 10px 10px; border-radius:0 0 10px 10px; background: none repeat scroll 0 0 #F5F5F5; border-top: 1px solid #C3CBD1; padding: 10px; line-height: 20px; } |
Вот и все, спойлер готов. Не пугайтесь, что приходится устанавливать много кодов. Делайте резервную копию файлов, которые редактируете, и все будет хорошо.
Для того, чтобы спойлер применить на своем сайте, нужно воспользоваться следующим кодом, только в тегах [spo iler] и [/spo iler] уберите пробел между буквой «o» и «i».
[spo iler name="Название спойлера"]здесь пишем текст, который нужно спрятать[/spo iler]
Пример готового спойлера
[spoiler name=»Готовый спойлер»]Аккуратно, не торопясь, установите все коды в файлы шаблона, как написано, и все у Вас получится. Вид спойлера можно полностью изменить, если поиграться с CSS кодами. Спрашивайте в комментариях[/spoiler]
__________________________
К уроку 201. Как добавить в видео на Youtube любую внешнюю ссылку





Здравствуйте. Я никогда не пользовался этим плагином. Даже не знаю о каком коде идет речь
Здравствуйте , долго смотрел в коде но так и не разобрался.Не подскажите как убрать вообще или где можно заменить в строке где спойлер вывод + и — .Заранее спасибо.
Плагин «Advanced Spoiler»
Отлично всё написано. Попробую себе такой сделать, только для начала наверное плагином попробую. С кодами не очень дружу.