В этой статье разберем тег more, как его редактировать и как сделать его уникальным для каждой статьи.
Тег more и его особенности
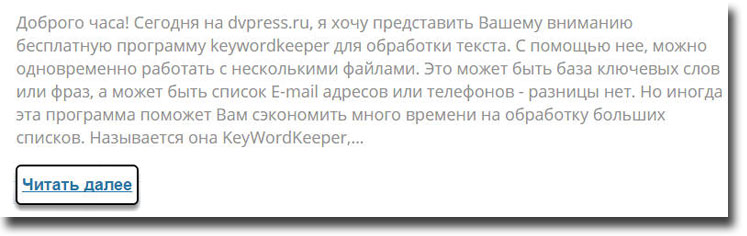
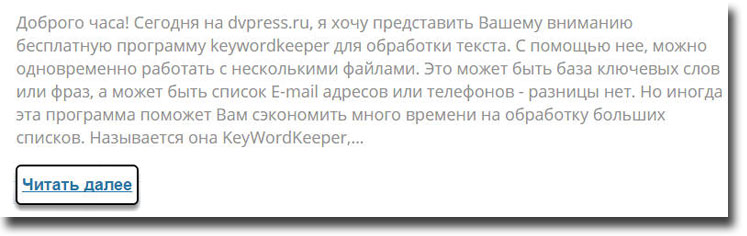
С помощью этого тега, можно часть основного текста выводить на главной странице сайта. Это очень удобно для посетителей, т. к., можно быстро ознакомиться с анонсами новых статей, и прочесть то, что действительно заинтересовало. В конце каждого анонса есть кнопка или ссылка для перехода на полную статью.
Но, если не использовать этот тег, тогда полная статья попадет на главную страницу, и будет на сайте уже не одна статья, а две одинаковые. Дублирующий контент мешает продвижению сайта, поэтому допускать этого нельзя, и за этим нужно постоянно следить. Плюс к этому, теряется еще скорость загрузки страницы и ее вид.
В некоторых шаблонах, как платных, так и бесплатных, этот тег можно вообще удалить. Вот, например, в моем шаблоне он вообще не нужен, и я его удалил. Все дело в том, что заголовок анонса и кнопка «Читать далее», содержат одинаковую ссылку, а две ссылки на одну статью не дают положительного результата.
Делаем тег more уникальным, и изменяем его внешний вид
Для изменения внешнего вида тега, нужно вначале определить его класс CSS. Я специально пробежался по некоторым блогам, и убедился, что в основном у всех бесплатных шаблонов WordPress, тег этот относится к классу «more-link», но у Вас он может быть другой.
Далее, надо найти этот класс в файле style.css и задать свои параметры для оформления. Например, если заменить старый код на тот, что ниже, то получится тег more в виде кнопки:
[lazy_load_box effect=»slidefromleft» speed=»1900″ delay=»10″]
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.more-link { background: #FFFFFF; font-size:18px; font-weight: bold; float: left; margin: 0px 10px 0px 10px; border: 2px solid #000000; border-radius: 6px; box-shadow: 0px 5px 5px #979898; padding: 5px; } |
[/lazy_load_box]
[lazy_load_box effect=»slidefromleft» speed=»1900″ delay=»10″]

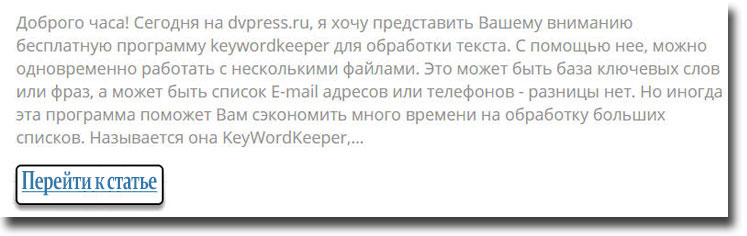
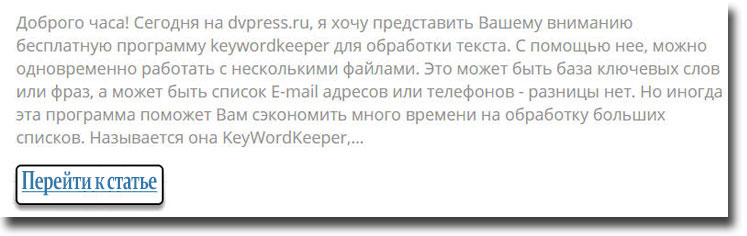
Таким образом тег more для каждой статьи теперь выглядит одинаково. Но можно изменить не только его внешний вид, но и задать для каждой отдельной статьи новую надпись на кнопке. Для этого, надо перейти в текстовый редактор WordPress, а затем к обычному тегу <!—more—> дописать свой текст <!—more Перейти к статье—> вот и все.
[lazy_load_box effect=»slidefromleft» speed=»1900″ delay=»10″]

Текст тега, можно изменить непосредственно и в самом шаблоне. Он находится в нескольких файлах, и опять-таки, все зависит от самого шаблона. Если у Вас бесплатный шаблон WordPress, тогда большая вероятность, что придется редактировать следующие файлы: index.php, page.php, archive.php, single.php, Но в моем шаблоне их гораздо больше. Далее надо найти следующий код
<?php the_content(»); ?>
Обычно все нужные мне коды, я ищу через программу «Total Commander». С помощью нее можно находить не только коды, но и любой текст в файлах. Для поиска советую использовать не весь код, а только часть его, до открывающих круглых скобок.
[lazy_load_box effect=»slidefromleft» speed=»1900″ delay=»10″]

Теперь остается в коде заменить текст «ДАЛЕЕ» на свой.






Да, конечно от темы зависит
Интересные эксперименты! На моем шаблоне не прокатил фокус . Новерное это зависит от темы, которая установлена.