Как закрывать ссылки от индексации, чтобы их действительно не видели поисковики. Давно заметил, что многие начинающие блоггеры размещают на своих ресурсах разные виджеты: календари, собачки, котики, глобусы, приемники, счетчики и прочее. Многое из этого можно, и даже нужно удалить.
Если кто не знает, то эти виджеты содержать скрипты (Java Script), которые тормозят загрузку блога, и нагружают базу данных дополнительными запросами. Но, это еще не все. Скрипты хранят внешние ссылки, которые передают вес страниц, и для сайта это не совсем хорошо. Даже простой счетчик от Liveinternet содержит в себе внешнюю ссылку.
Многие в подвале блога размещают кнопки, типа: каталоги, счетчики, рейтинги и прочее. Во всех этих кнопках есть внешние ссылки, которые забирают вес страниц. Многие могут возразить: все эти ссылки можно легко закрыть от индексации.
Да, верно, закрыть ссылки от индексации можно, только этого не достаточно. Закрытые от индексации ссылки будут все равно передавать вес, но только не сайту на который ссылка указывает, а в никуда. Получается следующая ситуация: ни вам, ни нам.
Вот я и хочу в этом уроке рассказать, как надежно закрыть ссылки от индексации. Сейчас я поясню, как это можно сделать.
Как закрыть ссылку от индексации
Вначале я Вам расскажу, как удалять внешние ссылки с кнопок или счетчиков. Возьмем, к примеру, счетчик от Liveinternet.


А вот код этого счетчика:


То, что выделено желтым цветом в коде, можно удалить. Это и есть внешняя ссылка. Эту ссылку можно удалять смело и не бояться, что счетчик перестанет работать.
Если следовать соглашению Liveinternet, то изменять код счетчика нельзя. Но мы код особо и не изменяем. Мы удаляем ненужную нам ссылку. В соглашении не написано, что ссылку удалять нельзя. Еще советую добавить тег <noindex>код</noindex>. Этот тег я выделил, синим цветом. Также нужно удалить ссылки с других кнопок, которые установлены на Вашем блоге, и закрыть их тегом NOINDEX, но не обязательно. А теперь я расскажу, как закрывать ссылки от индексации.
Закрываем ссылки от индексации
1. Для закрытия текста и ссылок от индексации, существует тег noindex, а еще для закрытия ссылок от индексации есть атрибут rell=«nofollow». Тег noindex актуален только для Яндекс, а rel=«nofollow» для Google.
<noindex><a href=»https://dvpress.ru/» target=»_blank»>анкор</a></noindex>
В данном примере, тег закрывает ссылку от индексации Яндекс
2. Атрибут rel=«nofollow» закрывает ссылку от индексации от Google:
- <noindex><a href=»https://dvpress.ru/» rel=»nofollow»>анкор</a></noindex>.
Если у Вас установлен плагин RDS-bar, то все ссылки закрытые от индексации, будут выглядеть так: не индексируемая ссылка. Такая ссылка будет закрыта от индексации, как для Yandex, так и для Google. И, как многие считают, такая ссылка вес не передает. Но это не так.
В 2009 году появилась информация на Википедии, что Google вес страницы акцептору (сайт, на который ссылаются другие сайты) не передает, но c сайта-донора (сайт, который ссылается на другой сайт) вес уходит, о чем я писал выше.
Получается, что эти два метода не актуальны. Но есть метод, с помощью которого можно закрыть ссылки от индексации, и которые не будут передавать вес.
Скрываем ссылку от индексации с помощью jQuery AJAX
Не буду объяснять, что такое jQuery и AJAX, потому что я в этом и сам ничего не понимаю. Но, если Вас интересует, то информации в интернете на эту тему достаточно.
Долго я искал подходящий способ для закрытия ссылок от индексации, и наконец-то нашел. Я знал, что ссылки скрытые от индексации noindex и rel=»nofollow», передают вес страницы. И вот, я нашел способ, с помощью которого можно замаскировать ссылки, что поисковики их воспринимают за обычный текст.
С помощью jQuery и AJAX можно скрыть ссылки от индексации, которые не будут передавать вес страницы. Для некоторых этот способ покажется не простым, но, поверьте, ничего сложного я Вам не предлагаю. Просто возьмите и сделайте.
Подключаем библиотеку jQuery
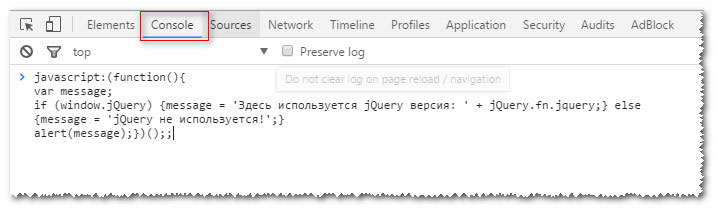
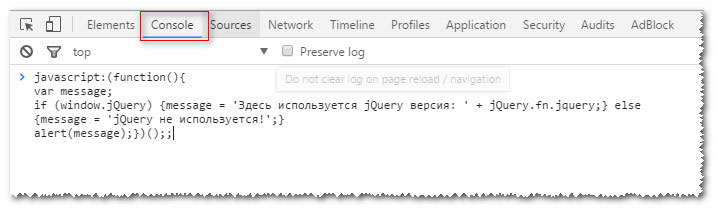
Давайте вначале проверим, установлена ли на Вашем сайте jQuery. Для этого, перейдите на свой сайт, а затем откройте в браузере «Инструменты разработчика», нажав F12, или «Ctrl»+«Shift»+«I».
Появится окошко, где нужно выбрать «Консоль».


|
1 2 3 4 5 |
javascript:(function(){ var message; if (window.jQuery) {message = 'Здесь используется jQuery версия: ' + jQuery.fn.jquery;} else {message = 'jQuery не используется!';} alert(message);})();; |
Если библиотека jQuery на сайте подключена — Вы увидите приблизительно такое сообщение,


а если нет, то вот такое


Если выскочило первое окошко, тогда сразу переходите к установке специального кода в подвал (footer) сайта, а если второе, тогда читайте дальше.
Перейдите в редактор через админ. панель на Вашем блоге, или подключитесь к блогу через FTP-клиент, например, FileZilla. Найдите в шаблоне Вашего блога, файл header.php и откройте его с помощью PHP-редактора «Notepad++». Теперь в этот файл нужно вставить код ниже, перед закрывающим тегом </head>
|
1 |
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> |
Установив этот код, Вы подключили библиотеку jQuery к сайту. Идем дальше.
Устанавливаем код в подвал сайта
Следующий код нужно установить в файл footer.php перед закрывающим тегом </body>:
|
1 2 3 4 5 6 7 8 |
<!--Код для скрытия ссылок для индексации--> <script> +function($){ $(document).ready(function(){ $('.external-reference').replaceWith (function (){return'<a onclick="return !window.open(this.href)" href="'+$(this).data('link')+'" title="'+$(this).text()+'" rel="nofollow">'+$(this).html()+'</a>';}); }); }(jQuery); </script> |
Файл footer.php находится в шаблоне блога. Надо помнить, что при смене шаблона, эти коды будут удалены, и все скрытые ссылки перестанут работать. Для этого надо в новый шаблон устанавливать эти коды.
Итак, Вы установили два кода в шаблон. Идем дальше. Теперь, чтобы скрыть ссылку от индексации, ее надо обернуть следующим кодом:
|
1 |
<span class="external-reference" data-link="http://site.ru/">анкор ссылки</span> |
Ссылка должны быть обязательно с http://, иначе она работать не будет. Сохраните этот код, чтобы всегда можно было его быстро вставить в текст.
Но, это еще не все. Такой ссылке надо задать стили CSS, иначе она будет выглядеть, как обыкновенный текст. Найдите в шаблоне Вашего блога файл стилей style.php и добавьте в него следующий код в самый конец файла:
|
1 2 3 4 5 |
span.external-reference { color: #5151FF; /* выбираем цвет ссылки */ text-decoration: underline; /* устанавливаем подчеркивание */ cursor: pointer; /* создаем курсор при наведении*/ } |
Теперь ссылка будет иметь вид обыкновенной ссылки. Поисковику будут такие ссылки индексировать, как обыкновенный текст. Если Вы будете использовать ссылки без анкора, тогда такую ссылку можно закрывать тегами от индексации (закомментировать):
|
1 |
<!--noindex--><span data-link="Ссылка с http">URL адрес</span><!--/noindex--> |
Чтобы скрытые ссылки не открывались в новой вкладке, надо удалить часть кода в скрипте:
|
1 |
onclick="return !window.open(this.href)" |
Этот скрипт можно применить только к одной странице, например, на одностраничнике.
Скрытие ссылки в изображении
Можно закрыть от индексации и картинки с ссылками, например, баннеры. Все делается аналогичным образом, только вместо анкора прописываем код картинки:
|
1 |
<span class="external-reference" data-link="http://ссылка.ru"><img class=" aligncenter" title="Заголовок" src="http://картинка.jpg" alt="Заголовок" /></span> |
Можно посмотреть еще видео, как закрыть ссылку от индексации





Все верно у вас написано Юрий и про noindex и про nofolow и главное про ваш стопроцентный способ скрытия ссылок от индексации. Но есть одно «НО»! Ваш метод, если его применять каждый раз, когда пишешь статью, немного сложен. У меня на сайте все тоже самое, только не надо делать все в ручную. Всем добро пожаловать!
Все должно работать. У меня ведь работает
У меня этот способ закрытия ссылок не действует.
Роман, надо было вначале статью почитать, и понять о чем речь, а потом писать комментарий. Здесь вовсе не идет речь о noindex.
Статья бред. Во первых — это ложь, я про «ноуиндекс», он не закрывает ссылки, лишь текст и да, только от яши. А вообще, и гугл и яша прекрасно читают все то, что им нужно. К примеру, гугл на «ноуфоллов» чхает. У меня сейчас полностью зарытые сайты к индексации… ага… закрытые… Три раза ха. Закрытые (5 штук) блоги ПРЕКРАСНО попали в раздачу.
Есть другой способ. Читайте статью «как создать фреймовый сайт«
Хорошая статья, но для сайтов партнерок способ затруднителен 😉
Огромное спасибо! Давно меня беспокоила ссылка на каждой странице для подписки на RSS. Да и общая менюшка на разных категориях, объединяет между собой нерелевантные по тематике категории. Теперь я наконец-то разделю сайт на тематические разделы, без перелинковки между собой.
Игорь, рад, что статья помогла разобраться.
Юрий, благодарю за статью!
Это уже не первая статья, которую я проштудировал по этой теме. Но только с помощью вашей статьи разобрался наконец.
Отличная статья. Спасибо)))
А счетчик со статистикой просто класс — мечта)))))
Привет, Артем! Действительно, в интернете идет разногласие по-поводу ссылок: каждый пишет свое. Но сам Google дает ответ для атрибута rel=»nofollow» по этой ссылке https://support.google.com/webmasters/answer/96569?hl=ru. В принципе, я верю, что написано от Google. А вот Яндекс, не известно, думаю, что вес страниц передается, что меня больше и беспокоит))
Привет Юра! Я очень много читал про закрытие ссылок от индексации и очень много разбежностей в словах блоггеров. Одни говорят как и ты, что тег noindex для Яндекс, а атрибут тега «а» т.е. ссылки rel=»nofollow» для Google. Другие говорят наоборот или, что с помощью тега noindex закрывается любой текст, который вы не хотели бы, чтоб он не индексировался, а непосредственно атрибутом тега «а» rel=»nofollow» уже закрываются ссылки. Еще есть такое мнение, что если закрыть ссылку тегом noindex, то что Яндекс что Google ее просто не увидят, а если атрибутом rel=»nofollow», то увидят, что есть внешняя ссылка, но по ней не перейдут. Как ты думаешь? Какое из утверждений верно 🙂
ps: извини, что так загрузил))
Оксана, если удалить часть кода, то счетчик станет не кликабельный, и соответственно переходы вообще не будет. На моем блоге установлен такой счетчик.
Если удалять часть кода, то атрибуты noindex nofollow уже не нужны.
Если удалить часть кода, то тогда при нажатии на счетчик, переход осуществляется не в статистику, а на страницу собственного ресурса.
Я пока остановилась на атрибутах.