Всем привет! В этом уроке, Вы узнаете, как сделать появляющуюся кнопку в видео. Что это за кнопка, и для чего она нужна, Вы, наверное, догадались. Обычно такую кнопку применяют для заказа каких-то услуг, или продажи чего-либо.
Во время просмотра видео, эта кнопка появляется в определенное время, а затем исчезает. Параметры задаете Вы сами. На некоторых продающих сайтах такая кнопка встречается.
Создаем появляющуюся кнопку в видео
Создавать кнопку, мы будем с помощью сервиса «MAGICVSL». Перейдите по этой ссылке на сервис. Регистрироваться не нужно. Можно сразу приступить к созданию (генерации) новой кнопки.
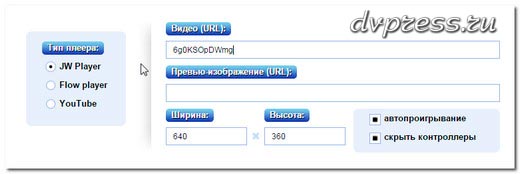
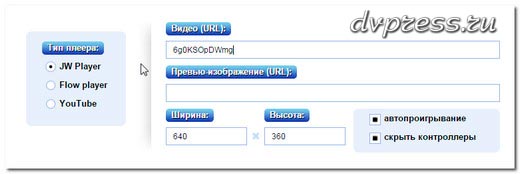
Вначале нужно выбрать, для какого видео плеера Вы создаете кнопку:
- JW Player
- Flow player
- YouTube
Выбираем, например, «YouTube».
В верхнее поле «Видео URL», нужно вставить ID видео. Среднее поле можно оставить пустым. Затем задаем размер плеера, «автопроигрывание» оставляем на Ваше усмотрение, и «скрыть контролеры», можно не трогать.


Что такое ID видео? Выбираете любое видео на Ютуб, для которого и собираетесь создавать появляющуюся кнопку. И в ссылке к этому видео, нужно скопировать каракули, которые идут после знака «равно».
https://www.youtube.com/watch?v=6g0KSOpDWmg
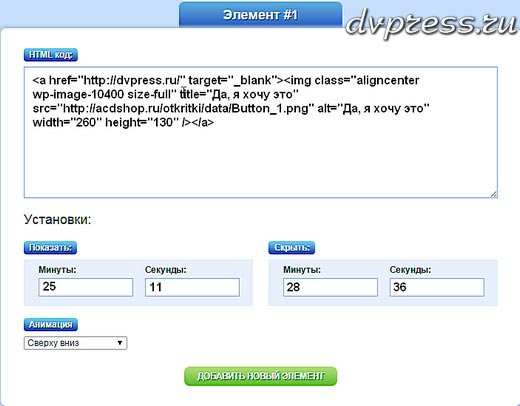
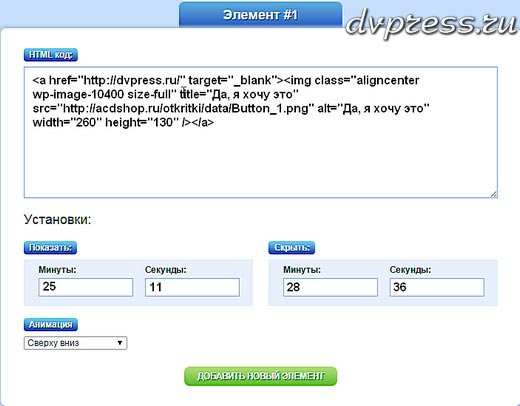
С этими настройки разобрались. Теперь в нижнее окно нужно вставить HTML код кнопки. Если с HTML Вы не очень дружите, тогда можно воспользоваться HTML редактором, например, редактором WordPress, где Вы пишите статьи.
Вставьте изображение кнопки, добавьте внешнюю ссылку, а затем скопируйте HTML код. Вот именно этот код и нужно вставить.


В самом низу нужно задать время, когда кнопка должна появляться, и когда исчезать. Можно еще выбрать для кнопки анимацию: появляется сверху вниз, или появляться плавно.
Чуть ниже есть еще одна кнопка салатового цвета. Ей можно воспользоваться, если Вы хотите добавить к видео еще одну, или более кнопок в видео. К одному видео можно добавлять несколько кнопок. Сейчас я объясню, как это работает.
Например, человек смотрит вебинар в записи, где на 30-й минуте ему предлагается купить какой-то товар. В это время появляется кнопка, нажав на которую, он переходит к покупке.
Далее по ходу просмотра видео, появляется уже другая кнопка, но для заказа каких-то услуг, или покупки уже другого товар. Потом появляется третья кнопка, для катапультирования… Надеюсь, я понятно объясняю. Но, если Вы предлагаете только одну услугу, или товар, тогда этот пункт можно пропустить
Жмем огромную кнопку «Генерировать», после чего появляется готовый, сгенерированный код. Этот код нужно скопировать, а затем вставить в файл index.html. Не надо вставлять код в файл под другим названием, иначе плеер работать не будет.


Но это еще не все. Там же, где Вы скопировали уже готовый код, есть кнопка «Скачать файлы для YouTube». Нажимаете ее, и скачиваете архив, без которого плеер играть не будет.
В этом архиве, есть папка «vsl». Поместите эту папку и файл index.html в отдельную папку. Теперь эту папку нужно закинуть на свой хостинг.
Если во время проигрывания ролика, кнопка появляется не в центре, а слева страницы, тогда откройте файл index.html, и в нижнем коде кнопки исправьте «left» на «center». Вот кусок этого кода
<div class="jsvg-acl"><div align='left' width='100%'>
Видео: как создать появляющуюся кнопку в видео
____________________
К уроку 203. Подключаем шрифты Google Fonts к сайту






Здравствуйте. Вы имеете в виду, что у многих есть кнопки на Youtube в самом видео? Если да, то это легко делается в видео редакторе. Я лично пользуюсь редактором Camtasia Studio. Можно не только кнопки вставлять, но и многое другое, например, логотип, или картинку
Добрый день. Вы описали как создать кнопку на хостинге. А на самом Youtube? Я вижу у очень многих есть кнопки.Не обязательно для продажи, просто для красоты.