

Необязательно файл шрифта загружать на хостинг. Достаточно прописать нужный HTML код в шапку сайта, и в файле CSS прописать название нового шрифта. Шрифты можно подключать не только на сайт WordPress, но и к любому другому сайту.
Как подключить шрифты Google Font к сайту
Переходим на сервис Google Font по этой ссылке, и выбираем нужный нам шрифт.
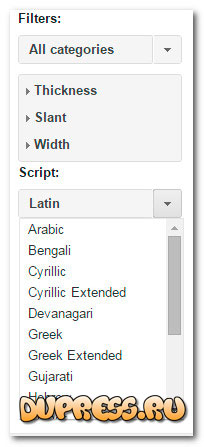
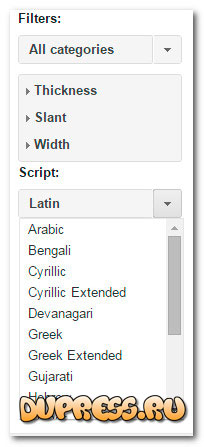
Шрифты можно подбирать через фильтр. То есть мы задаем параметры, и таким образом сервис находит шрифты с выбранными параметрами.


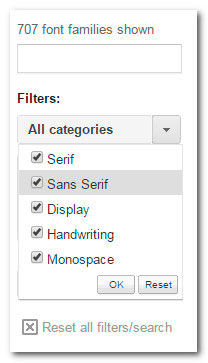
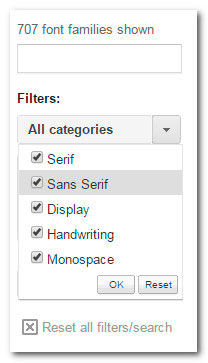
Выберите категорию шрифта: serif (с засечкой), sans serif (без засечки), display, handwriting (рукописный), monospace (моноширинный).
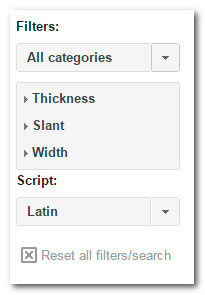
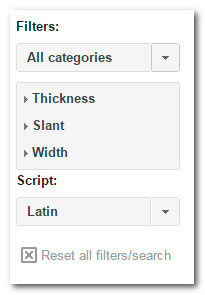
Можно задать и другие параметры, если нужно: thickness (толщина шрифта), slant (наклонный), width (ширина шрифта).


Также нужно выбрать кириллицу, если Ваш сайт на русском языке: cirillic (кириллица), или cirillic extended (кириллица расширенный).


Когда параметры будут выбраны, сервис покажет все шрифты, какие есть с этими.
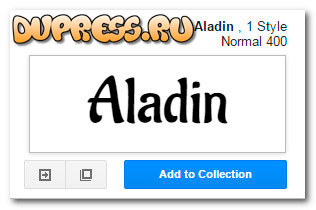
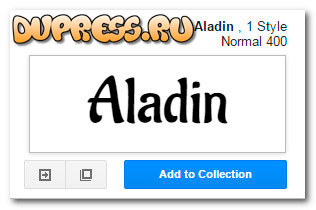
Подводим курсор мыши к шрифту, который хотим установить на сайт, после чего появляются дополнительные настройки/параметры: Quick-use (быстрое использование), Pop out (просмотреть шрифт в отдельном окне) и Add to Collection (добавить в коллекцию).


Выбираем «Quick-use» и видим с правой стороны виджет в виде спидометра. Он показывает, с какой скоростью загружается выбранный шрифт. Чем меньше цифра на этом спидометре, тем лучше.
Еще ниже можно выбрать один из трех вариантов установки шрифта на сайт: standart, @import или javascript.
К каждому варианту есть инструкция на английском языке, как правильно подключить шрифт к сайту. Я Вам покажу первый вариант «standart», потому что он более простой.
Копируем строку выделенную красным цветом, а затем вставляем ее в файл header.php между тегами <head>…</head>.


Потом открываем файл стилей style.css, находим шрифт, который нужно изменить, и прописываем новый. Просто прописываем название нового шрифта. Шрифт Google Fonts помещаем в кавычки, например, font-family: ‘Aladin',Arial,Helvetica,Sans-serif.
Если Вы совсем ничего не поняли, о чем я тут рассказал, тогда посмотрите видео, где я подробно рассказываю, как подключить шрифт Google Font к сайту WordPress
______________________
К уроку 204. Защита комментариев WordPress от спама без плагина





Я тоже! 😆
Спасибо! Класс! А я все думал, как это народ делает, использует разные шрифты на своих лендингах.