Плагин TinyMCE Advanced позволяет расширить функционал текстового редактора WordPress. Плагин полностью на русском языке, поэтому с его установкой и настройкой не должно возникнуть проблем. Все всплывающие подсказки в редакторе также на русском языке, так, что Вы всегда будете знать, какую функцию выполняет та или иная кнопка.
Раньше я предлагал расширить текстовый редактор WordPress с помощью плагина Dean's FCKEditor, но потом, как оказалось, он работает не корректно и я его удалил. Я нашел этому плагину замену, и установил вместо него TinyMCE Advanced, который работает без глюков. Им я пользуюсь уже около года и Вам советую.
Плагин TinyMCE Advanced — функционал
После установки TinyMCE Advanced, в панели текстового редактора появятся следующие дополнительные функции:
- Создать таблицу;
- Изменить размер шрифта;
- Вставить/изменить картинку;
- Редактировать CSS;
- Вставить.Редактировать атрибуты;
- Вставить/Редактировать медиа файл;
- Печать и прочее.
Расширенный текстовый редактор WordPress — плагин TinyMCE Advanced
Скачать плагин, Вы можете по этой ссылке. После его установки и активации, перейдите «Параметры» -> «TinyMCE Advanced».
Здесь Вы увидите панель инструментов текстового редактора. Путем перетаскивания,можно с панели ненужные кнопки удалять, а также добавлять. Внизу находятся дополнительные кнопки, которые Вы можете добавить в панель инструментов. Все написано на английском, но разобраться не сложно. Если Вы совсем не знаете английского языка, то можете воспользоваться словарем, например Google-переводчик.
Добавьте нужные кнопки в панель редактора, а ненужные удалите. Не забудьте потом нажать «Save Changes» (сохранить изменения). Приблизительно так будет выглядеть расширенная панель редактора, как на скриншоте


Приведу краткое описание дополнительных функций редактора, чтобы Вы могли определиться, надо Вам это или нет.


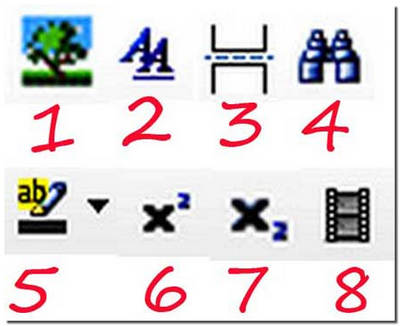
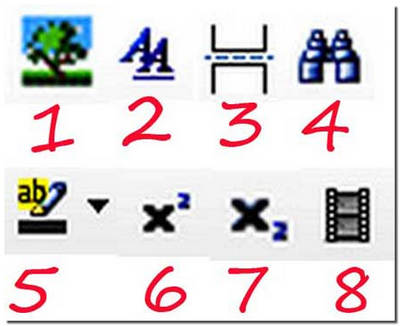
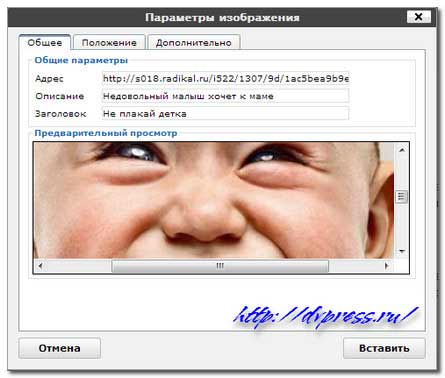
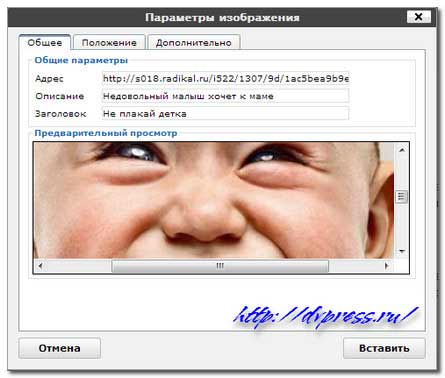
1. Вставить/изменить картинку. Через эту кнопку можно вставить картинку в статью только с Интернета. Надо ввести адрес изображения, описание и заголовок. Картинке можно задать: выравнивание, размер, вертикальный и горизонтальный отступ, границу, класс и стиль.


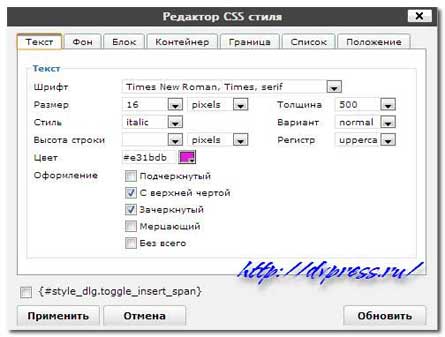
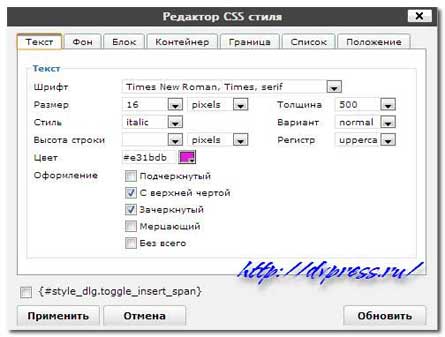
2. Редактирование CSS. Эта функция позволяет извращаться над шрифтом как угодно. Вы найдете множество функций для изменения стиля текста, например: изменить шрифт, размер, толщина, стиль (italic, oblique, value), высота строки, цвет, оформление (мерцание, подчеркнутый, с верхней чертой, зачеркнутый) и многое, многое другое.


3. Вставить разрыв страницы. Этой функцией я никогда не пользовался. Кнопка предназначена для разделения страниц на несколько частей. Это может понадобиться в том случае, если Вы написали большую статью и хотите ее разделить на две или более страниц. После установки тега (разрыв страницы) должна появиться ссылка «Next page«, т. е. переход на следующую страницу.
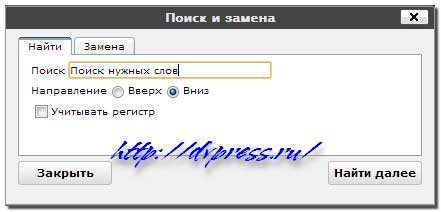
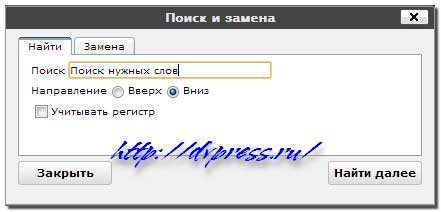
4. Поиск. С помощью этой кнопки, Вы можете быстро находить нужные слова в тексте.


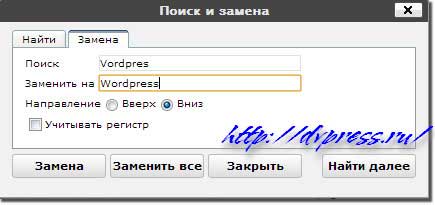
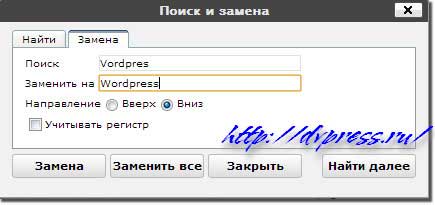
Также можно быстро находить нужные слова в тексте и заменять на друге. Для этого кликните «Замена«. Введите искомое слово и слово, на которое надо заменить. Так можно быстро находить и заменять целые фразы.


5. Выбрать цвет фона. Здесь Вы можете быстро задать цвет фона отрывку текста или слову. Нажмите «Другие цвета«, чтобы подобрать свой цвет.


6. Верхний индекс. С помощью этой функции можно изменить положение текста.
7. Нижний индекс. То же самое, но текст находится снизу.
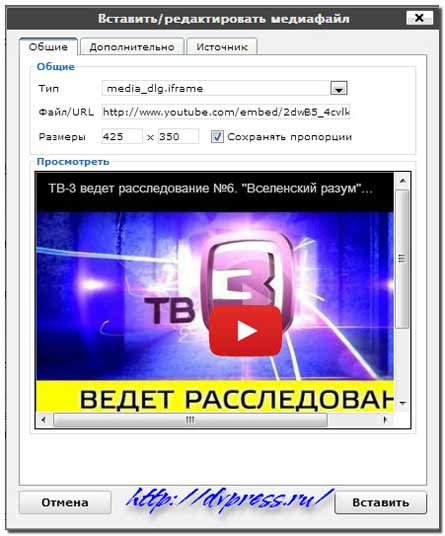
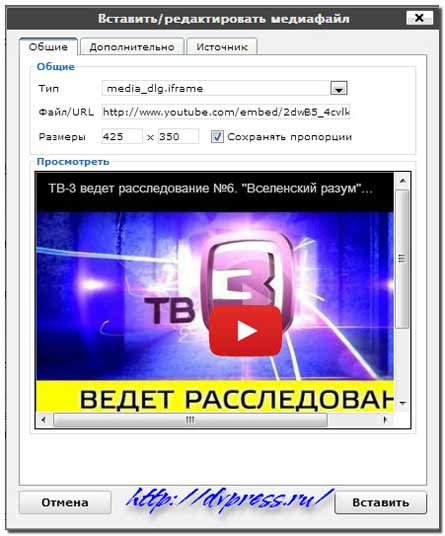
8. Вставить/редактировать медиа файл. Теперь видео на блог можно вставить за пару секунд без всяких плагинов. Достаточно вставить ссылку на видео, указать размер в блоге и все. Видео с youtube.com можно вставить за меньше, чем за минуту. Можно вставить не только видео, но и другие файлы, например аудио, flesh, медиа…


Вы можете быстро изменить размер шрифта в тексте, нажав «Размер шрифта», после чего выбрать подходящий размер. Выделите отрывок текста, который хотите изменить и нажмите «Размер шрифта»


Чтобы создать таблицу, нажмите «Вставляет новую таблицу». Эта кнопка находится в панели редактирования внизу слева. После того, как Вы создадите таблицу, появятся дополнительные кнопки: свойства строки таблицы, свойства ячейки таблицы, вставить строку до, вставить строку после и прочее.


Чтобы быстро выбрать другой шрифт, кликните «Семейство шрифтов». Чтобы изменить шрифт в тексте, выделите отрывок, а потом выберите другой шрифт.


Вот вроде и все, что я хотел рассказать о плагине TinyMCE Advanced. Как видите, плагин TinyMCE Advanced дает хорошие возможности для редактирования текста. Теперь не нужно пользоваться сторонними HTML-редакторами, чтобы создать таблицу или стиль CSS.
Все возможности плагина я не проверял. Возможно, некоторые функции не будут работать. Об этом Вы можете написать в комментариях.





Посмотрите пожалуйста, на что мне обратить внимание в оформлении.
Хотелось бы при необходимости менять междустрочный интервал выделяемых фрагментов текста без правки кода HTML. Подходящих для этого инструментов редактирования для WordPress не знаю. Если кто знает, подскажите. А то, к примеру, каждая строчка стихотворения пишется с нового абзаца с двойным интервалом.
Приветствую, Эдуард! Нужно просто в админке перейти в настройки -> TynyMCE Advanced, и добавить «Размер шрифта»
Здравствуйте, Юрий! А у меня после установки размер шрифта не появился. То есть главная проблема, по причине которой установил плагин, остался нерешенным. Может это с темой блога связано?
С уважением: Эдуард
Я уже года полтора пользуюсь этим плагином. Отлично все работает
Пол дня потратила на то, чтобы решить эту проблему, но ее наилучшее решение нашла на вашем сайте.
Спасибо!
Решил проблему с границами только путем редаклирования настроек в самом шаблоне в стилях.
Андрей, здравствуйте! Я давно заметил, что этот плагин с разными шаблонами, работает по разному. Вот у меня почему-то границы вообще не хочет устанавливать. Я ничего не могу посоветовать по этому плагину, хотя пользуюсь им уже достаточно давно.
Добрый день! установил TinyMCE Advanced, штука конечно удобная. Но вот столкнулся с проблемой: вставляю таблицу, граница указана 0, так как нужно чтобы была невидимая. Но после Обновить страницу — граница таблицы видна! Жму кнопку «границы- невидимые символы» — граница таблицы становится невидимой, но кактолько обновляю страницу — опять то же самое! В коде html — граница=0… Как справиться начинающему с этой проблемой? WP 3.5.1., еще активирован плагин Lightbox Plus Colorbox…
В настойках TinyMCE надо поставить галочку в чекбоксе «Link (replaces the Insert/Edit Link dialog)». Таким образом у меня проблема с добавлением ссылки решилась
После установки данного плагина перестала работать стационарная кнопка «вставить/изменить ссылку» что делать?
Я не знаю, что делать. У меня этот плагин установлен давно, и работает без глюков.
У меня этот плагин стоит уже не наверное больше года, и никаких проблем с ним еще не было. Обычный, нормальный перенос строки. Правда можно и без этого плагина обойтись, если сделать небольшое редактирование файла движа
меня этот тини задолбал просто!, невозможно сделать нормально перенос строки, постоянно добавляет свои пешки, уродский редактор!!!!!! 👿
Виталий, здесь видимо шаблон не подходит к плагину. Попробуйте сменить шаблон на время и установить плагин, чтобы убедится.
У меня пропал визуальный редактор, скачал TinyMCE Advanced активировал, но редактор как был текстовой, так и остался. Удалил все плагины, все равно визуального редактора нет, в чем может быть проблема?
Ирина, здравствуйте! Плагин TinyMCE Advanced должен работать хорошо. Насколько я понимаю, этот плагин конфликтует у вас с каким-то другим плагином.
Попробуйте отключить все плагины на короткое время, кроме этого, и проверить, будет ли он работать. Если плагин будет работать, тогда можно активировать остальные плагины, но по одному. И всегда проверяйте, после активации какого плагина перестанет работать этот. Ой, не знаю, нормальна я объяснил или нет, но я старался.
Здравствуйте! у меня такой вопрос: плагин я скачала, но он не отображается при редактировании текста. Вообще проблема в том, что я захожу на страницу-а там текст белый на белом и нет панели редактирования, помогите пожалуйста!!
Дмитрий, напомните мне через 4 дня еще раз. Я помогу. Сейчас пока не получается.
Юрий, помогите, пожалуйста цвет шрифта в теме поменять с серого на четкий черный. Этот плагин, к сожалению, не решает вопрос с цветом шрифта. Замучался уже в кодах искать… de-speak точка ком
Спасибо, плагин действительно крут! Теперь создавать посты стало очень удобно, а то в стандартном редакторе небыло возможности поменять шрифт в визуальном режиме. Только плагин не заменяет стандартную форму, а дополняет ее новыми возможностями. Меня это заявление немного напугало.
Я уже пробовал видео вставлять с помощью этого плагина. Очень удобно и быстро
Да, чуть не забыл, после установки и испытаний, обязательно отпишусь. Как и что.
С уважением, Василий
Неожиданно захотелось более оперативно вставлять видео файлы, файлы из ютубе и вот нашел как раз то, что долго искал. Спасибо автору за исчерпывающую информацию про этот плагин.
С уважением, Василий
Даже не знаю! После установки плагина, должны появиться дополнительные функции в редакторе обязательно.
Не знаю, чем можно помочь в этом случае.
Установил плагин TinyMCE Advanced, вроде все сделал как Вы учите, захожу в редактор Админки, а изменений никаких нет, все по старому, подскажите пжл что делать.
Рад, Александр, что Вам понравился блог. Подпишитесь на блог и получайте новые статьи!
Спасибо Вам за хороший отзыв!
Спасибо за помощь в освоение WP. Совсем недавно оказался на Вашем блоге и очень доволен. Пока что изучаю wp на localhost — так сказать «зрею» для выхода на просторы инета. 🙂 Для меня Ваши уроки — это живительная влага в пустыне. Ещё раз огромное спасибо за Ваш труд!
Этот плагин работает без глюков, поэтому можно его смело устанавливать.
НЕ устанавливала этот плагин, попробую установить. Потом напишу о результатах
Надежда, а плагин TinyMCE Advanced у вас работает нормально?
Сначала обрадовалась такому плагину, а когда поставила у меня почему-то картинка к тексту остается прилеплена, хотя в редакторе картинок я делаю и вертикальный и горизонтальный отступ((( Пришлось обратно поменять редактор
Какие громкие слова, Светлана! Спасио! Но я хочу посоветовать не пользоваться этим плагином, потому что он как-то не правильно работает. Установите лучше этот: TinyMCE Advanced
Автор, Вы лучший!!! Наконец-то упростила себе жизнь )))
Да, эта статья будет о расширенном редакторе WordPress, только с другим плагином. Не знаю почему у Вас не появляется верхняя панель. Если хотите обновить WordPress без последствий, читайте статью «Обновление WordPress в автоматическом и ручном режимах». Вот ссылка: https://dvpress.ru/urok-62-obnovlenie-wordpress-v-avtomaticheskom-i-ruchnom-rezhimax/.html
Это будет статья о плагине такого же типа?
Вообще-то у меня вордпресс 3.2.1, система рекомендует обновиться до 3.4.1. Я пока почему-то не решаюсь. Что посоветуете? Рискнуть и обновиться автоматически (это для меня более простой путь).
Этот плагин последний раз обновлялся в 2009 году, возможно он не совсем корректно работает с новой версией WordPress. Я пока WordPress не обновлял, так может поэтому у меня он работает нормально. Я совсем скоро буду писать о новом плагине, который обновлялся совсем недавно и работает без глюков.
В том-то и дело, что этой верхней строчки у меня почему-то нет.
Это и есть HTML-редактор. Кнопки HTML-редактора теперь находятся вверху панели редактора.
Спасибо. Очень много функций буду изучать.Но если вдруг понадобится перейти в html-редактор, как это сделать?
Не знала раньше про такой редактор. Для меня на данный момент самое ценное это кнопка «Таблица».Раньше приходилось делать таблицу в другой программе. Спасибо! Поставила, очень много функций.
Интересную информацию Вы подбросили, спасибо, беру на заметку. Я чаще работаю в html-редакторе, так как текстовый иногда работает некоррректно.
Спасибо,воспользуюсь рекомендациями
Спасибо! Не знал о таком сайте.
Приветствую! Вы можете оставлять анонсы своих постов и на сайте
seogang
Вы получите :
дополнительный трафик
ретвиты
возможность оставить прямую ссылку
🙂 Регистрируйтесь и присоединяйтесь
Да,очень интересно,я попробую поставить новый плагин.