Статья полностью обновлена 13.11.2020. Сегодня вы узнаете, как для своего сайта сделать фавикон онлайн. Фавикон — это значок (картинка/иконка) веб-сайта, который можно видеть в открытой вкладке браузера, а также в сохраненных закладках. Перейдите на любой сайт, и посмотрите на вкладку вверху браузера, вы увидите маленький значок. У каждого сайта этот значок разный, но иногда, очень редко, бывает встречаются и одинаковые значки. На некоторых сайтах такой значок может и вовсе не показываться, если его не установили.
Содержимое:
1. Как создать фавикон без плагина
Плагины
2. Favicon Rotator
3. Heroic Favicon Generator
4. Genie WP Favicon
Если кто-то ваш сайт добавит в закладки, то фавикон будет также отображаться. С помощью этой иконки, ваш сайт будет легче запомнить и находить в поиске. Фавикон — это как маленький логотип. Итак, давайте создадим такую иконку, чтобы наш сайт был более заметным и запоминаемым.
[well]Читайте так же, как отключить плагины на сайте WordPress, если к нему нет доступа.[/well]
Как сделать фавикон онлайн без плагина
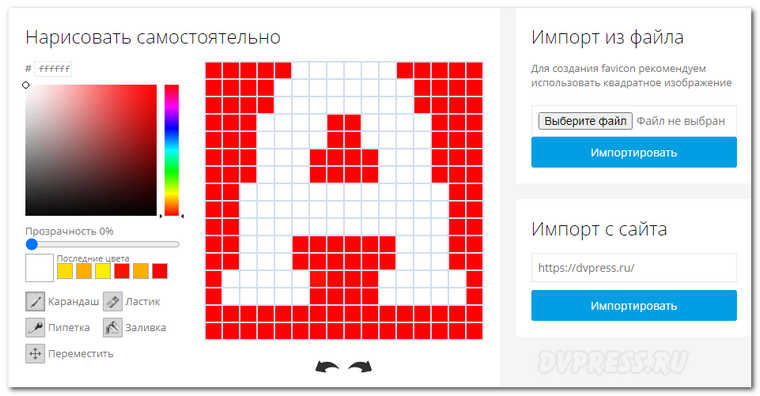
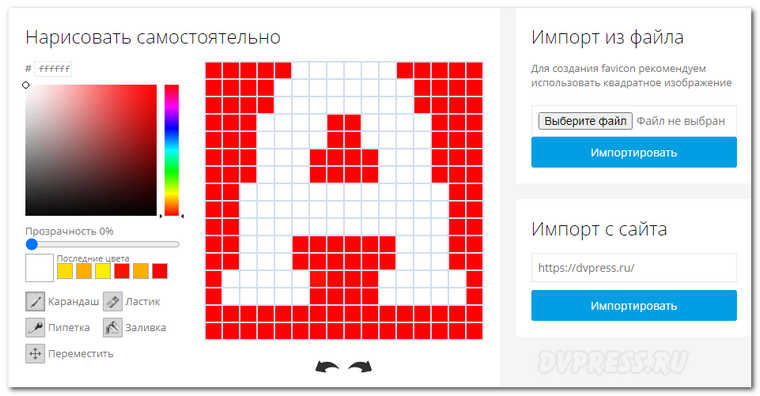
Если вы хотите нарисовать фавикон с нуля, тогда можно воспользоваться генератором онлайн, например этим. Переходите на сайт, и рисуйте себе на здоровье.
В вашем распоряжении поле 16х16, так что можно нарисовать какую-то простенькую картинку, например, букву, или фигурку. Для рисования есть инструменты:
- Карандаш;
- Пипетка для копирования цвета;
- Ластик;
- Заливка.
Но если занимать рисованием нет желания, тогда можно импортировать графический файл с компьютера, или сайта. Во втором случае, надо вставить ссылку на сайт, и фавикон будет импортирован в редактор.
[lazy_load_box effect=»skew» speed=»1900″ delay=»20″]

Там же на сайте, можно заказать фавиконку, или взять готовую в коллекции.
[lazy_load_box effect=»skew» speed=»1900″ delay=»20″]

Стоит отметить, что фавикон, т. е. графический файл, может быть с расширением GIF, PNG, BMP или GPEG, но лучше, если он будет иметь расширение ICO. Для удобства, переименуйте файл в favicon. Теперь этот файл нужно закинуть в корневую папку сайта.
Далее найдите файл header.php в теме вашего сайта, а затем между тегами <head> и </head> вставьте код ниже:
|
1 |
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"> |
или этот
|
1 |
<link rel="icon" href="/favicon.ico" type="image/x-icon"> |
Тема сайта находится по следующему пути: domen.ru/wp-content/themes.
Если вы загрузили фавикон в другую папку, тогда нужно указать полный путь к этой папке. Укажите его в коде href=»/. Если фавикон не ICO, тогда надо указать это и в коде type и x-icon, например:
|
1 |
<link rel="shortcut icon" href="/favicon.png" type="image/x-png"> |
Советую вставлять в файл первый код.
Вот так просто, вы можете создать фавикон для своего сайта. Но если не хотите, или боитесь редактировать файлы темы, тогда можно воспользоваться плагином, о котором далее и пойдет речь.
Как сделать фавикон для сайта с помощью плагина Favicon Rotator
Все описанные плагины в этой статье, можно устанавливать прямо с панели администратора на своем сайте. Их также можно скачать по ссылке ru.wordpress.org.
Этот плагин позволяет легко установить фавикон на свой сайт. Если вы умеете добавлять картинки к постам, тогда сможете легко установить и значок на свой сайт.
Особенности:
- Фавикон будет отображаться на компьютерах и всех мобильных устройствах;
- Настройка в пару кликов мышки;
- Можно добавить несколько значков, и тогда они будут отображаться каждый раз в случайном порядке;
- Автоматическая конвертация больших графических файлов в фавикон.
Установка и настройка:
1. Предварительно создайте, или скачайте фавикон на свой компьютер, чтобы его можно было загрузить на сайт.
2. Установите и активируйте плагин;
2. В панели администратора, перейдите ->
[lazy_load_box effect=»skew» speed=»1900″ delay=»20″]

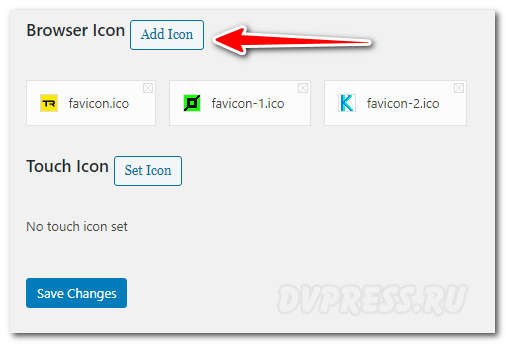
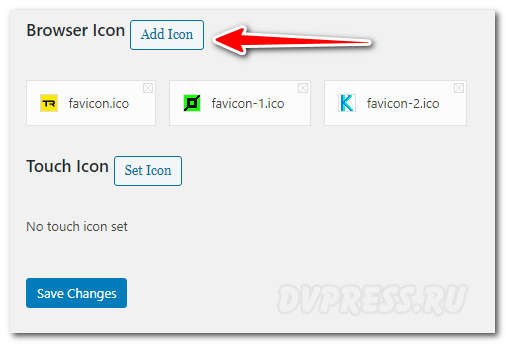
3. Нажмите кнопку , чтобы загрузить картинку с компьютера.
[lazy_load_box effect=»skew» speed=»1900″ delay=»20″]

Как видите, я уже загрузил три значка, которые будут показываться на сайте/вкладке случайным образом. Каждый значок имеет в верхнем правом углу маленький крестик, чтобы его можно было удалить с ротации.
4. Жмите , чтобы сохранить изменения, и на этом все.
[well]Если фавикон на сайте не отображается, значит в теме сайта не прописан тег wp_head()[/well]
Как сделать фавикон онлайн с плагином HFG
А с помощью этого плагина, еще легче сделать фавикон онлайн. Итак, перейдем сразу к делу. Установите и активируйте этот плагин прямо с панели администратора. Потом переходите в левой колонке -> , а затем жмите .
[lazy_load_box effect=»skew» speed=»1900″ delay=»20″]

Выберите картинку на своем компьютере, и загрузите ее. Прокрутите страницу вниз и нажмите . Так просто, в несколько кликов, можно добавить фавикон на свой сайт.
Плагин Genie WP Favicon
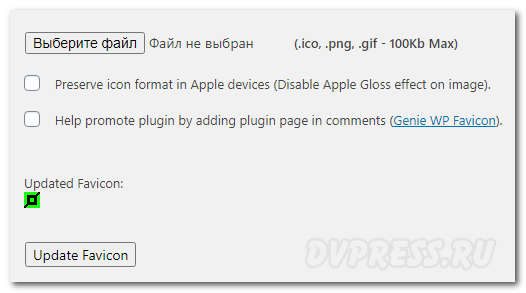
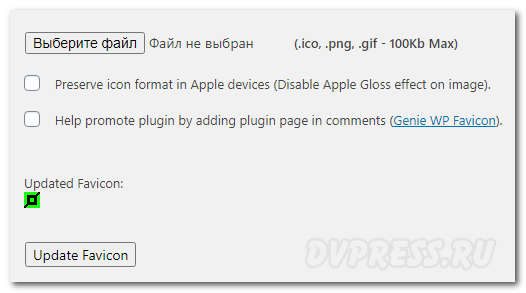
Установите этот плагин и активируйте его. Далее перейдите «Внешний вид» -> «Genie WP Favicon». Жмите «Выбрать файл» и загрузите иконку со своего компьютера. Далее клика «Update favicon» и на этом все.
[lazy_load_box effect=»skew» speed=»1900″ delay=»20″]

При загрузке изображения на сайт с помощью этого плагина, оно сохраняется в исходном размере, т. е. оно не конвертируется под размер фавикона, поэтому вам надо заранее подготовить картинку нужного размера. Размеры изображения могут быть 16х16 или 32х32, максимум 128х128. Поддерживаются файлы .ico, .png, .gif , размером до 100 kb.