Приветствую! Вы знаете, как выглядит Ваш сайт на других устройствах? Ваш ответ будет приблизительно следующим: можно зайти через мобильный телефон и посмотреть. Да, но так Вы сможете посмотреть только через один телефон, а как будет выглядеть блог на других устройствах и других телефонах, Вы не узнаете. Сегодня я хочу рассказать, как это можно сделать с помощью специальных сервисов.
В уроке 102 «Как сделать мобильный блог», я подробно рассказывал, как с помощью плагина Wptouch, можно настроить блог для мобильных устройств. Посмотреть, как работает плагин, можно только с реального мобильного устройства.
Предварительный просмотр блога на мобильных устройствах
В сети есть много сервисов, где можно предварительно посмотреть, как будет выглядеть блог не только на мобильниках, но и других устройствах. Хочу заметить, что плагин Wptouch, описанный в уроке 102 можно оценить только с реального телефона или планшета.
Webmark () – здесь можно посмотреть, как будет выглядеть блог на популярных мобильных устройствах. Но на реальном мобильнике могут быть небольшие отличия.
Введите вверху страницы адрес своего блога, а затем нажмите «Просмотр». Теперь опускаясь вниз страницы, можно видеть, как смотрится блог на разных устройствах. Тип устройства подписан снизу каждого примера.


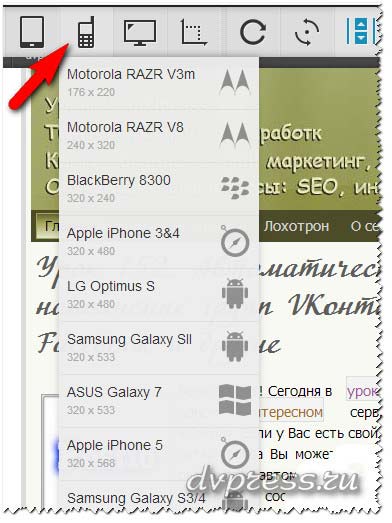
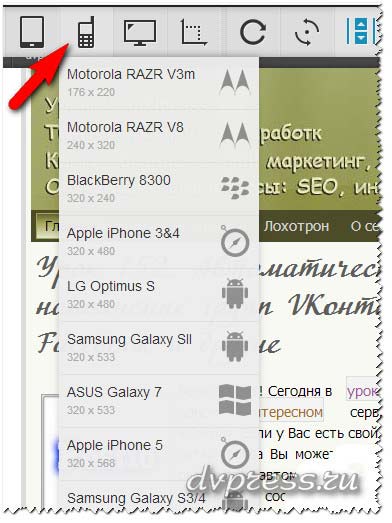
Screenfly Quirktools ) – перейдя по ссылке, надо в поле ввести адрес сайта/блога. После нажатия «Go», надо выбрать устройство для просмотра. Здесь можно выбрать: Netbook-и с разным размером экрана; планшеты разных производителей; мобильные телефоны и телевизоры. Есть возможность вручную задать размер экрана. На скриншоте ниже видно выпадающее меню, где можно выбрать марку мобильного телефона для предварительного просмотра.


Responsivepx ) – здесь все просто. Вверху слева надо вписать адрес сайта, нажать «Open», а потом выбрать размер экрана, передвигая ползунки «Width» — ширина, и «Height» — высота, или ввести определенный размер экрана с клавиатуры.
IPad Peek (http://ipadpeek.com/) – еще один сервис, где можно предварительно посмотреть свой сайт на мобильном устройстве.
Demonstrating Responsive Design (http://www.jamus.co.uk/demos/rwd-demonstrations/) – простой и удобный сервис. Вверху справа надо ввести адрес сайта, потом выбрать одно из пяти устройств. Страницы сайта можно скролить, как если бы это было настоящее устройство. Кстати, это относится и к другим сервисам.
Responsenator (http://www.responsinator.com/) – вверху слева введите адрес сайта, а потом жмите «Go». Пролистывая страницу вниз, можно видеть, как будет выглядеть сайт на устройствах: iPhone 3+4 portrait, iPhone 3+4 landscape, iPhone 5 portrait и др.
Communication web & mobile (COWEMO) (www.mobilephoneemulator.com) – здесь тоже самое. Выберите: размер, резолюцию, агент пользователя, особенности и прочее. Затем из предлагаемого списка надо выбрать телефон, а потом вписать адрес веб-сайта.
Matt Kersley (http://mattkersley.com/responsive/) – здесь можно посмотреть, как будет выглядеть сайт на телефонах iPhone и планшетах.
Simulator Opera Software (http://www.opera.com/developer/tools/mini/) — Здесь можно узнать, как будет выглядеть сайт не только на смартфонах, но и на других устройствах.







Спасибо за информацию. Посмотрю, как сайт выглядит на мобильных.
Советую еще http://adaptist.ru/proverit-sayt/ включить в список