В сегодняшней статье, Вы узнаете, как ускорить WordPress. Речь пойдет о быстрой загрузке страниц блога. Блог должен загружаться, как можно быстрее. В Интернете я встретил один комментарий, где человек писал, что у него главная страница блога загружается около одной минуты. Вы представляете?! Интересно, когда Вы попадаете на такой блог, дожидаетесь, когда загрузится страница или нет? Лично я с таких блогов убегаю.
Видимо Вы понимаете, какое количество отказов набирает такой блог за сутки, не говоря уже за месяц. Такой блог никогда не попадет в первую десятку выдачи поисковых систем. Он никогда не будет иметь большую посещаемость. Блог может загружаться медленно по многим причинам:
- Не оптимизированы изображения на блоге;
- Сотни или тысячи неудаленных ревизий;
- Блог захламлен баннерами и лишними изображениями;
- Установлены ненужные скрипты (часики, календарики, котики, собачки и прочий хлам);
- Установлено много лишних плагинов, без которых можно свободно обойтись
Можно еще перечислить много причин, из-за которых блог может тормозить. О возможных способах ускорения блога я буду описывать в нескольких уроках, поэтому советую не пропустить.
Все, что будет описано в этих уроках, я проделывал на своем блоге и на многих других. Загрузка блога значительно возрастает, возможно, даже в 2-5 раз. Перед тем, как начать делать оптимизацию, сделайте резервную копию всех файлов блога и базу данных. Сделайте так же копию шаблона, который на данный момент у Вас установлен.
Желательно, чтобы Вы уже определились с шаблоном для своего блога. Если Вы захотите сменить шаблон, то многие функции перестанут работать, и загрузка блога станет опять медленнее. Теперь перейдем к действиям.
Как ускорить WordPress?
1. Оптимизация изображений. Для начала будет неплохо все изображения на Вашем блоге оптимизировать. Если все изображения на страницах блога не оптимизированные, тогда оптимизируйте их. Есть специальные сервисы по оптимизации картинок, но я пользуюсь исключительно программой «Adobe PhotoShop».
Подключитесь к своему блогу через FTP и найдите папку uploads по следующему пути: корень_блога/ wp-content/uploads. В папке uploads находятся папки с картинками, которые установлены на Вашем блоге. Скопируйте эти папки на свой компьютер и оптимизируйте их с помощью программы «Adobe PhotoShop».
Вот пару ссылок, где можно оптимизировать изображения:
http://www.jpegmini.com/ — оптимизация изображений
http://kraken.io/ — пакетная оптимизация картинок
В Интернете таких сервисов предостаточно, так что ищите и найдете, если не хотите пользоваться программой «PhotoShop»
2. Защита от спама. Установите на блоге хорошую защиту от спама. Если спам будет атаковать Ваш блог, то это создаст лишнюю нагрузку на сервер. Я советую установить плагин Invisible Captcha. Не устанавливайте на блог плагин «Akisment», который работает неправильно.
3. Хостинг. Устанавливайте блог на мощном и качественно хостинге. Как выбрать хостинг, я писал в уроке 38
4. Отключаем хотлнки. Что такое хотлинк? Хотлинк (англ. hotlink) — когда «добрый» веб-мастер загружает изображения с Вашего блога на свои веб-страницы. Он вставляет на свои страницы ссылку на ваше изображение, а не загружает ее на блог.
Таким образом, этот веб-мастер расходует ресурсы и трафик c Вашего сервера. Чтобы этого не происходило, можно отключить хотлинки. Вставьте следующий код в файл .htaccess.
|
1 2 3 4 |
RewriteEngine On RewriteCond %{HTTP_REFERER} !^http://(www\.)?dvpress\.ru/ [NC] RewriteCond %{HTTP_REFERER} !^$ RewriteRule .(jpe?g|gif|bmp|png)$ image/nohotlink.png [L] |
Замените во второй строке мой домен dvpress\.ru на свой. В папку image добавьте файл изображения nohotlink.png, которое будет подменять основное. Вот как это будет выглядеть:
Если человек захочет вставить на свой сайт изображение с Вашего блога, указывая ссылку на изображение, то вместо нужного изображения, на его блоге будет отображаться изображение файла nohotlink.png, которое Вы поместили в папку image.
Такой способ защиты не совсем хорош, потому, что в кеше Google и Yandex будут тоже подменены все защищенные изображения. Как поступить в этом случае – решать Вам. Я этой функцией не пользуюсь, хотя знаю, что люди создают целые посты с моими скриншотами.
5. Оптимизация базы данных. Установите плагин Optimize DB и активируйте. В панели администратора перейдите «Инструменты» > «Optimize DB» и щелкните по кнопке «Optimize». Потом можно плагин деактивировать. Выполняйте оптимизацию базы данных пару раз в месяц.
Еще для оптимизации базы данных подойдет плагин «Optimize Database after Deleting Revisions». Этот плагин удаляет все ревизии постов и чистит таблицы базы данных.
6. Удаление лишних плагинов. Вы можете подумать, как это лишних? Все у меня на блоге плагины нужные, потому что я знаю. Да, все эти плагины возможно нужные, и возможно Вы бы еще столько же установили, но за это приходится платить:
1. Скорость загрузки блога падает
2. Увеличивается нагрузка на сервер
3. Каждый плагин проверяет наличие обновленной версии и отсылает пинги.
4. Плагины делают запросы к базе данных, из-за чего страницы блога загружаются медленнее
Я уверен, что многие плагины, которые установлены на Вашем блоге, можно смело удалить. Раньше на моем блоге было установлено что-то около 25 плагинов, теперь их осталось всего 14. Можете поверить, блог стал намного быстрее загружаться.
Если Ваш блог еще молодой, то, скорее всего Вы не заметите никаких проблем с плагинами, даже если их будет установлено 30. Но в скором будущем Вам нужно будет сделать выбор: или удалять лишние плагины, или доплачивать за хостинг. В моем случае пришлось, и доплачивать и удалять лишние плагины. Смотрите скриншот:
Все, что не выходит за границы оранжевой полосы — хорошо, т. е. нормальная нагрузка на сервер от моего блога. Все зеленые стрелы, которые выходят за пределы оранжевой полосы — перегрузка. Кстати, на своем хостинге, в cPanel-и, Вы тоже можете проверить нагрузку блога на сервер.
Поверьте, если будет нагрузка большая, то хостер Вам сделает пару замечаний, и, если Вы проблему не исправите, то Ваш блог вообще отключат. Ну как Вам такое? Вы конечно можете ничего не делать, а просто перейти на другой тариф, который справится с этой нагрузкой, но потом ситуация повториться.
Отнеситесь к оптимизации блога серьезно, если не хотите выбрасывать лишние деньги, а хотите, чтобы блог загружался быстро.
7. Установка плагина jQuery Image Lazy Load WP. Этот плагин не позволяет загружаться изображениям, пока оно не видно на экране монитора. Как только Вы проскролите страницы до картинки — она начинает загружаться. За счет этого страницы блога загружаются быстрее.
Плагин настраивать не нужно. Если после установки перестанут отображаться изображения на страницах, просто удалите его.
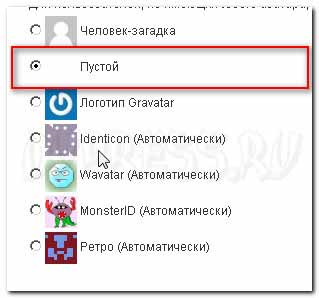
8. Граватар-пустышка. Если человек не настроил граватр, то вместо его изображения будет выводиться изображения, которое Вы установили в настройках WordPress. Установите пустышку по умолчанию «Параметры» > «Обсуждения».
Такое изображение занимает всего 502 байта в отличии от других. При большом количестве комментариев, вес страницы увеличится незначительно.
На главной странице блога желательно чтобы выводилось последних пять постов, а не 10 или 15.







Конечно же это не так. Есть и другие способы по оптимизации, например, сжатие HTML и скриптов…
Можно только лишь оптимизацией кода страниц, css и изображений ускорить wordpess
Все верно, я, как сменил шаблон, не занимался оптимизацией сайта. А мне показывает не 61 запрос, а 34 запроса. Проверил только что ради интереса скорость загрузки сайта на сервисе PageSpeed… Ну да, есть над чем поработать.
Еще имеет смысл уделить внимание серверной оптимизации, т.к. например поставить Nginx + php-fpm, вот чувак пишет за счет этого повысил скорость
https://intsystem.org/etc/uskoryaem-wordpress/ в несколько раз, и интересная идея залезть в код и добавить кеш файлов с переводами.
Кстати у вас внизу выводится статистика «61 запросов в 0,324 секунд». 61 запрос, это как так? Сумасшедшее количество же…
Конечно же я этот плагин использую. Об этом плагине я писал в уроке 61, можете почитать.
Отличная статья, результат просто великолепен, а как же HyperCache? Вы его не используете?
Все правильно написано
Элементарные вещи с подзагрузкой обновлений ВП не указаны, да и альтернативы плагинам скриптами нет.
Понял, Сергей. Я просто невнимательно прочитал. Я не вижу нужды в оптимизации базы данных. Не надо устанавливать плагины для оптимизации базы.
Юрий, я имел в виду про плагин оптимизации базы данных, а не про плагин кэширования. Стоит ли мне его устанавливать, когда можно воспользоваться услугой оптимизации на своем хостинге? Плагин лучше справляется с этим делом или без разницы, каким способом оптимизировать?
Для кэширования пока использую W3 Total Cache. Может потом испробую в деле WP Super Cache.
На sprinthost тем более советую установить плагин, и желательно WP Super Cache
Ну, тут плагины для оптимизации базы данных мне наверное лучше не ставить, так как на моем хостинге Спринтхост можно эту базу оптимизировать в два клика. Наверное, такая удобная услуга должна предоставляться и на других хостингах, а может я ошибаюсь?
Раиса, добрый день!
Я заходил на ваш блог, но шапка находится на месте.
Может шапка пропала на другом блоге?
Здравствуйте,Юрий! Снова рада посетить ваш блог. Воспользовалась вашими советами, обновила версию ВордПресса, и спасибо вам, удачно. Но кое-что, меня огорчает. Хотя это уже замечалось до обновления. Шапка сайта моего очаровательного шаблона (спасибо его создателям!), пропала, как растворилась. Как это можно поправить? С уважением, Раиса.
Вот с хостинга, кажется, и надо начинать… Ибо некачественный хостинг — основа для беспокойства. У меня спринтхост, стал он расстраивать меня. И кеш поставила, и плагины посносила ненужные. И картинки у меня все оптимизированны (кстати, после фотошопа еще через punypng.com прогоняю, он их доуменьшает), а временами нагрузка за вип 2 зашкаливает в течение часа примерно(хотя я на первом тарифе и в принципе в остальное время за оранжевую полоску не выхожу).
А еще хочу добавить, что форма подписки от смартресподера (та, что красочная) тоже очень сильно тормозит блог при загрузке, так что такие вещи нужно выносить на отдельные страницы. У многих новичков она стоит в сайдбарах.
Да простит меня автор, но опять одно и то же… Основную нагрузку создает сам движок, и как оказалось все крартинки должны быть именно того размера, каким вы его выводите, потому что при каждом уменьшении картинки с помощью php, то это создает излишнюю нагрузку. Дельний вот этот совет я нашел на оодном из многочисленных блогов типа вашего. При этом как у вас сказано — нужно ставить самое плохое качество отображения, но разница между высоким качеством и самым низким это буквально несколько байт, с учетом скорости работы интернет — 2 байта это даже не нагрузка, но тем не менее изображение будет качественее.
…но разница между высоким качеством и самым низким это буквально несколько байт.
В видео вроде нормально показано, что разница между оптимизированной картинкой и не оптимизированной ни несколько байт, а приблизительно 700 кб. На сервисах я никогда не оптимизирую, потому что такого результата там не добиться.
А вы считаете, что можно загрузить картинку на страницу блога и 5 мб, лишь бы она была по размеру страницы?
Здравствуйте.
Каждое изображение граватара на моем блоге весит 418б. Это определил сервис pagespeed.
Все руки не доходили, чтобы разобраться с граватаром.
Тоже пойду исправлять, тем более, что это так просто!
Не слышал о такой программе, Татьяна.
Спасибо, про граватар не знала, сейчас сделаю. А картинки оптимизирую с программой RIOT. Она ещё много разных функций делает.
Рад стараться, Людмила:)
Юрий. спасибо. Как всегда можно много применить хорошего у себя на блоге!
Этот урок — только начала оптимизации блога.
Спасибо за советы, сделала уже несколько шагов к улучшению работы сайта, осталось еще поработать в фотошопе и разобраться с плагинами.