Сегодня разберем, что дает оптимизация изображений для сайта. В одной из своих статей, я уже писал на эту тему, ссылка на статью будет ниже. Там я рассказывал не только о сжатии и оптимизации изображений, но и о других фишках. Статья хоть и была давно написана, но способы по ускорению актуальны и сегодня. Кстати, что дает быстрая загрузка сайта, можно почитать в этой статье.
Для чего нужно оптимизировать картинки на сайте?
Чем больше картинок на страницах вашего сайта, и чем больше они весят, тем медленнее будут загружаться страницы. Я думаю это и ежу понятно. Поэтому, чтобы этого не допускать, все картинки должны быть оптимизированы, то есть сжаты.
Высокая скорость загрузки сайта дает не только удобство посетителям, но поисковики любят такие ресурсы. На таком сайте всегда будет меньше отказов, а посты будут ближе к первым позициям в поиске. Оптимизация изображений, может придать ощутимое ускорение сайту.
Ускорение сайта за счет оптимизации
Здесь я вкратце расскажу, что еще можно сделать, чтобы ваш сайт загружался быстрее. В некоторых статьях я уже писал о способах ускорения загрузки сайта, можете почитать:
- Ускорение загрузки страниц;
- Оптимизация базы данных WP;
- Правка кода и сжатие стилей CSS;
- Плагин WP Super Cache.
Кроме картинок, нужно обязательно установить плагин кэширования. Это может быть плагин WP Super или какой-то другой. Об этом плагине я также писал в свое время.
Плагин хороший, и он действительно ускоряет работу сайта, но сейчас я его заменил WP Fastest Cache. Он выполняет те же функции, что и первый, но в нем проще разобраться.
Такие плагины кэшируют запрашиваемые пользователями страницы, при следующем запрашивании этой страницы пользователем, она открывается уже в готовом виде.
Конечно, на очень молодом сайте, среди пары-тройки статей, кэшировать ему особо нечего, если не считать CSS и другие коды. Но, тем не менее, присутствовать на сайте он должен.
Установить плагин можно с админки на своем сайте. Я не могу вам рекомендовать какой-то определенный плагин, но те, которыми пользовался я, вполне справляются со своими задачами. Их названия я упоминал выше.
Эти плагины генерирует динамичные файлы WordPress в статичные. Статичные страницы гораздо быстрее открываются, т. к. браузеру не приходится их больше обрабатывать, то есть преобразовывать в HTML код.
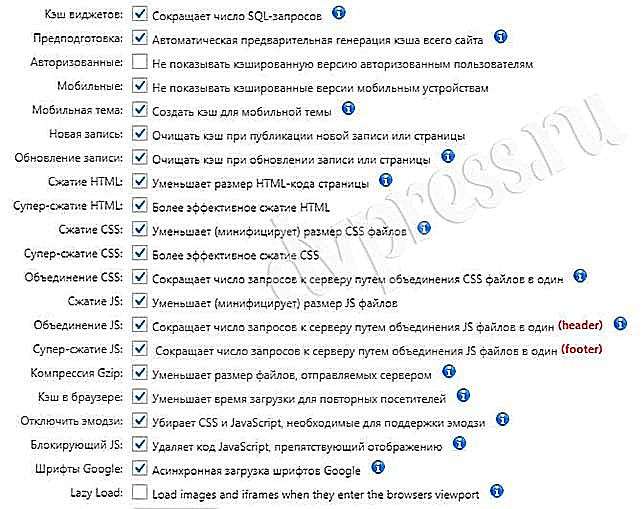
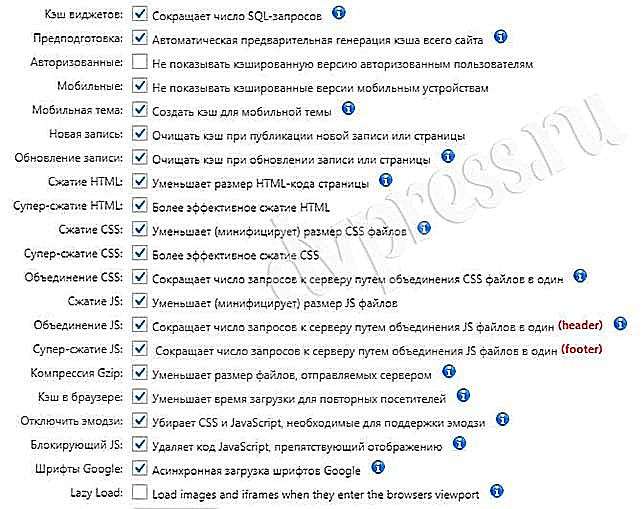
Эти плагины также оптимизируют CSS, HTML и JS файлы. Посмотрите для примера, какие функции выполняет плагин WP Fastest Cache.
[lazy_load_box effect=»slidefromleft» speed=»1900″ delay=»20″]

Оптимизация картинок для сайта
Есть, по меньшей мере, два варианта размещения изображений на сайте:
1. Помещаете картинки маленького размера с возможностью их увеличения. Это можно реализовать с помощью специального плагина. Если посетитель хочет рассмотреть детали картинки, он кликает по ней мышкой и получает изображение большого размера.
Этот вариант предпочтителен тем, что страница загружается быстро, поскольку размер таких изображений невелик. Если в статье их много, это, конечно же, удобно.
2. Помещаете картинки большого размера, шириной до 450 px, что, как мне кажется, делает страницу достаточно яркой и привлекательной. Особенно на сайтах с двумя сайдбарами, где само поле для текста немногим больше, чем ширина размещаемых картинок.
Естественно, что картинки большого размера обязательно должны быть оптимизированы, т.е. их вес нужно уменьшить максимально. Как это сделать? Какие программы использовать? Сделать это достаточно просто и таких программ в интернете великое множество. Также есть и специальные сервисы, которыми можно воспользоваться бесплатно. Далее рассмотрим два варианта для сжатия картинок.
Программа для сжатия изображений
Для оптимизации изображений хорошо подойдет программа Fast Stone Image Viewer. Я ей пользуюсь уже не один год, и она мне очень нравится. С помощью нее можно не только сжимать изображения по установленным параметрам, но и менять названия файлов.
Можно быстро менять размер изображений, добавлять водяной знак, редактировать и многое, многое другое. Есть также и пакетная обработка. Но выше по тексту, я писал, что есть и куча других программ для сжатия изображений.
Как оптимизировать картинку в Фотошоп
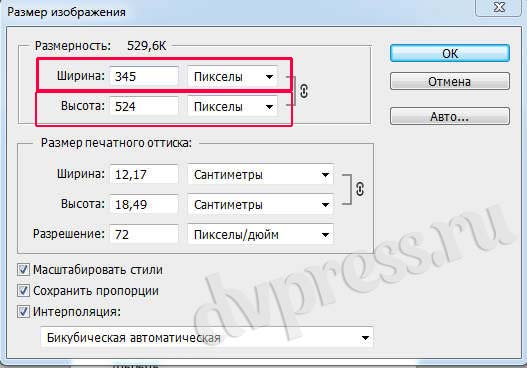
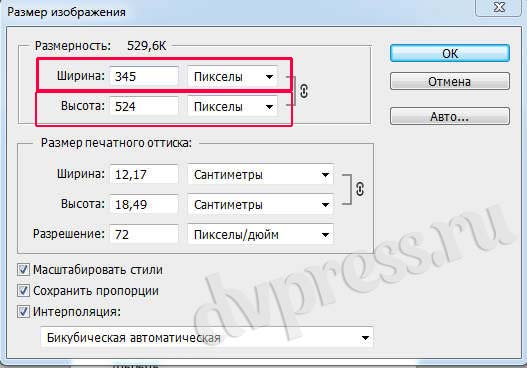
Если у вас фотография, а не картинка с интернета, то скорее всего, размер ее, будет запредельным. Поэтому, первое, что нужно сделать – уменьшить ее размер. Для этого идем во вкладку «Изображения» – «Размер Изображения» (Images – Images Size) и уменьшаем размер.
[lazy_load_box effect=»slidefromright» speed=»1900″ delay=»20″]

Но ту же операцию, можно выполнить с помощью инструмента «Кадрирование». Если у вас на компьютере установлен Фотошоп, то, скорее всего, вы и сами знаете, как изменить размер картинки в этом редакторе.
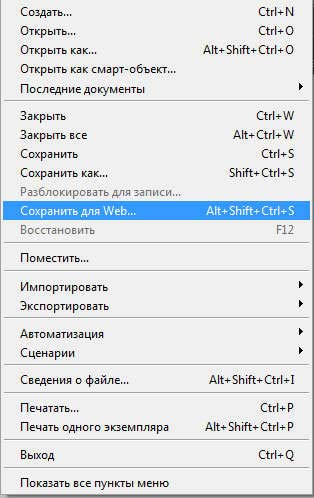
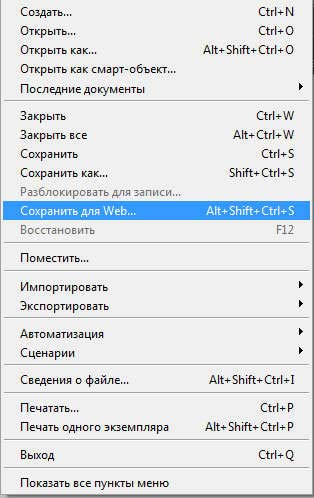
Далее картинку можно сохранить на компьютер. Для этого жмем вкладку «Файл» — «Сохранить для Web».
[lazy_load_box effect=»slidefromleft» speed=»1900″ delay=»20″]

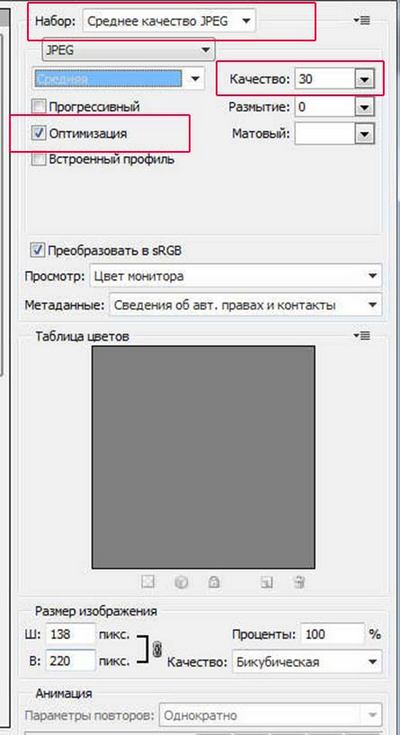
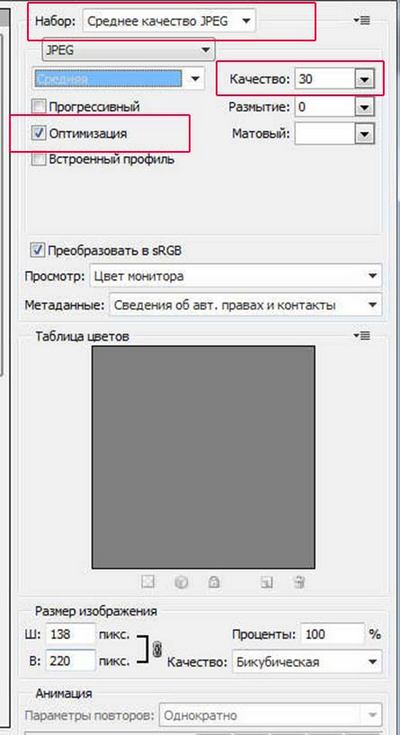
Теперь нужно выбрать качество JPEG (картинки), поставить галочку «Оптимизация» и справа, в этой же колонке вверху установить числовое значение. Чем меньше число вы установите, тем хуже будет качество картинки.
[lazy_load_box effect=»slidefromright» speed=»1900″ delay=»20″]


[/lazy_load_box]
Вывод: для ускорения работы вашего ресурса, делаем все, что в наших силах: оптимизируем базу данных, картинки и ставим плагин кэширования. Если об оптимизации картинок, вы узнали только сегодня, т. е. из этой статьи, то это значит, что подлежащих сжатию изображений на вашем ресурсе собралось немало.
Есть и специальные плагины, которые сжимают изображения прямо на сайте. Например, плагин WP Fastest Cache, о котором я уже писал выше, может еще и оптимизировать изображения.