Сегодня я расскажу, как быстро создать красивый слайдер для сайта с множественными эффектами. Такой слайдер будет смотреться на вашем сайте достаточно эффектно, а создать его не составит труда.
Для этого я предлагаю воспользоваться не сервисом онлайн, которых в Интернете не мало, а программой WOW Slider. В бесплатной версии этой программы на всех слайдах будет отображаться логотип, но в конце статьи, я расскажу, как от него избавиться.
[well]Вы можете еще почитать, как сделать видео из фотографий и текста. Вы узнаете, как из статьи сделать видео, и с помощью какого сервиса это делается легко и быстро.[/well]
Программа WOW Slider установка и настройка
Вначале я собирался написать статью, как создать красивый слайдер для сайта WordPress с помощью этой программы, но потом оказалось, что плагин, который нужно устанавливать на сайт, уже не обновлялся более года, и с новыми версиями WordPress он работает не корректно. Но для простого HTML сайта эта программа вполне подходит, и для этого не нужно обладать специальными знаниями. Для нормально работы слайдера, нужно подключить к сайту библиотеку jQuery.
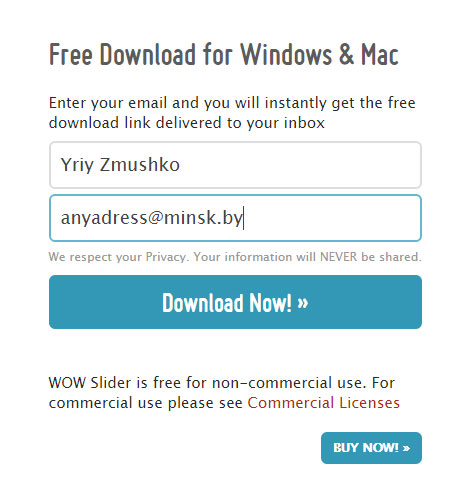
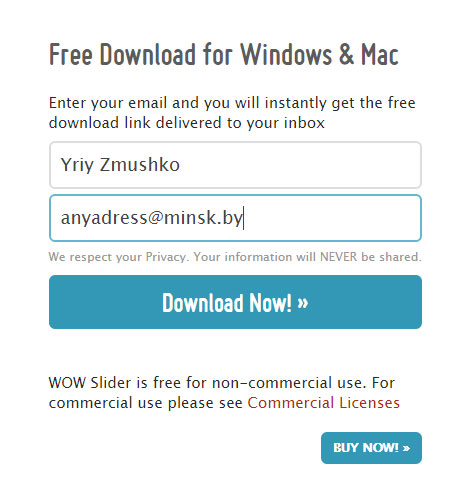
Итак, переходим по этой ссылке, и чуть ниже на странице находим кнопку «Free Download». Жмем на нее, и переходим на страницу, где нужно ввести свое имя и адрес почтового ящика. Имя и адрес почты можно ввести любые. Жмем кнопку «Download Now», и переходим на следующую страницу.
[lazy_load_box effect=»slidefromleft» speed=»1900″ delay=»10″]

Там есть две ссылки для скачивания программы: для Windows и для MAC. Установка программы обычная, и пояснения для этого будут лишними.
Настройка программы WOW Slider
После установки программы, на рабочем столе должен появиться ярлык. Запускаете программу, а затем переходим в «Опции» -> «Language» и выбрать русский язык. Теперь наша программа стала на русском языке, и можно перейти к созданию слайдера.
Вверху жмем кнопку «Add images and videos», а затем «Добавить изображения…». Выберите на своем компьютере нужные изображения, а затем жмите «Открыть». Но добавлять можно не только картинки с компьютера, но даже видео с YouTube или Vimeo.
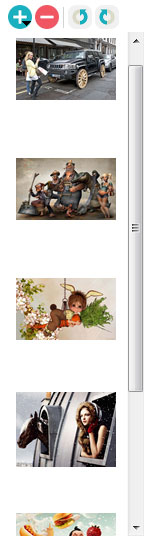
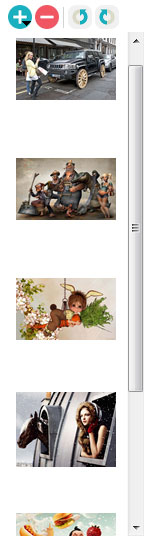
Итак, изображения для слайдера загрузили, теперь давайте рассмотрим некоторые настройки и эффекты, которые можно добавить для нашего слайдера. С левой стороны расположены наши изображения, которые мы добавили. Ненужные картинки можно удалить, с помощью красной кнопки «-», или добавить, нажав зеленую кнопку «+». Также картинки можно поворачивать и менять местами, перетаскивая их мышкой.
[lazy_load_box effect=»slidefromleft» speed=»1900″ delay=»10″]

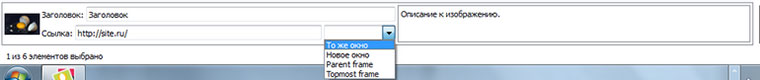
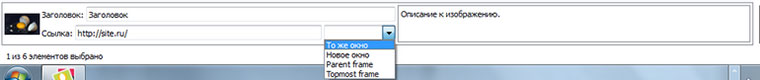
Каждой картинке можно добавить заголовок, описание и ссылку на сайт. Заголовок и описание будут отображаться в самом слайдере по умолчанию, но показ их можно отключить в дополнительных настройках, убрав галочку «Показывать описания».
[lazy_load_box effect=»slidefromleft» speed=»1900″ delay=»10″]

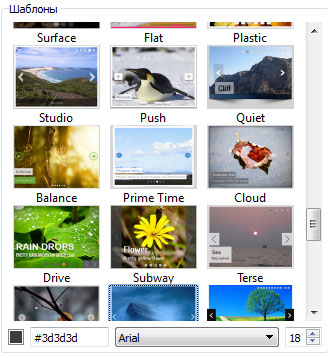
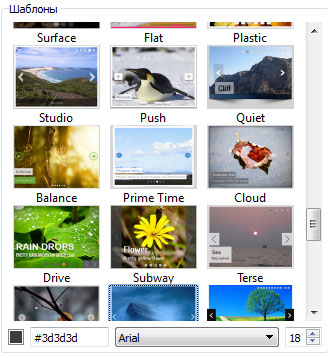
Справа вверху находятся шаблоны, с помощью которых можно быстро выбрать внешний вид слайдера.
[lazy_load_box effect=»slidefromleft» speed=»1900″ delay=»10″]

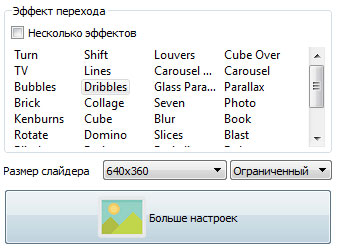
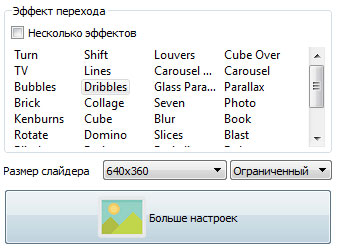
А чуть ниже, можно выбрать цвет, шрифт и его размер. Ниже справа, выбираем эффекты перехода между картинками: карусель, параллакс, вращение и др. Для того чтобы добавить несколько эффектов, надо поставить галочку «Несколько эффектов», а затем выбрать переходы, которые Вам больше нравятся.
[lazy_load_box effect=»slidefromleft» speed=»1900″ delay=»10″]

Ниже можно подобрать нужный размер слайдера: ограниченный, во всю ширину или во весь экран. Вот в принципе и все быстрые настройки, которые можно применить. Но есть еще и дополнительные настройки, которые нам могут понадобиться. Для этого жмем кнопку «Больше настроек» внизу справа, или вверху жмем на кнопку, в виде гаечного ключа с отверткой.
В дополнительных настройках можно добавить: эскизы и задать их размер; вставить аудио файл; вкл/выкл автозапуск видео; настроить дизайн и многое другое.
Красивый слайдер для сайта — установка
Итак, когда все готово, можно перейти к установке слайдера на сайт. Жмем вверху кнопку «Сохранить HTML», а затем выбираем папку для сохранения файлов. Все нужные файлы и папки будут сохранены в выбранной папке, а в браузере откроется страница, где Вы увидите готовый слайдер, а также коды, которые нужно установить на сайт.
[lazy_load_box effect=»slidefromleft» speed=»1900″ delay=»10″]

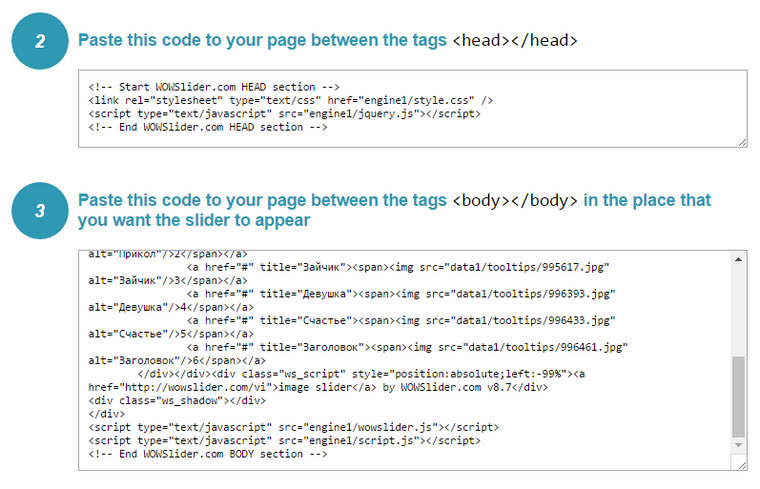
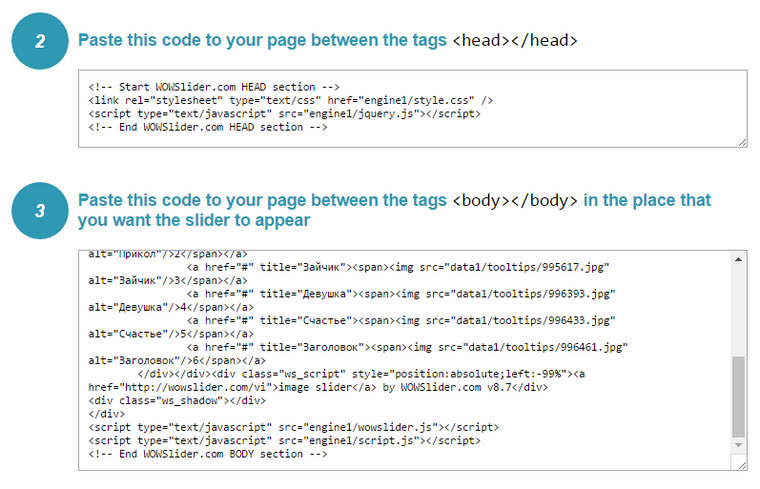
Верхний код, нужно установить между тегами <head></head>, а нижний устанавливаем между тегами <body></body>. Но это еще не все, и приступаем к удалению логотипа на всех наших слайдах, а также надо избавиться от ссылки на программу.
Удаление логотипа WOW Slider и ссылки на программу
Открываем папку data1 а затем папку images. Здесь находятся все изображения нашего слайдера, на которых уже добавлен логотип программы. Все эти изображения нужно заменить новыми. Далее открываем папку «engine1», находим файл «wowslider.js» и открываем его программой notepad ++ для редактирования.
В этом файле нужно найти отрезок кода {return false}).show(), и слово show заменить словом hide, и на этом все. Посмотреть готовый слайдер, Вы можете по этой ссылке. Я создал простой слайдер из четырех изображений, а также добавил музыку. При клике на любой слайд, вы перейдете на мой блог dvpress.ru.
Таким образом, с помощью программы WOW Slider, можно создать красивый слайдер для сайта.