Давно хотел написать статью, как можно красиво оформить текст с помощью CSS. Сделать это достаточно просто и быстро. Для этой цели можно воспользоваться плагином, например, Special Text Box, а можно сделать самому, с помощью CSS стилей.
Возможно, многие посчитают, что лучше установить плагин за пару минут, чем самому лезь в коды. Не надо пугаться, все это легко осуществить и без плагина, тем более, Вы можете посмотреть видео, где я показываю, как это легко сделать. Разве Вам не хотелось бы свои статьи немного преобразить? Можете еще почитать как изменить шрифт в шаблоне WordPress.
При написании статей, бывает нужно выделить определенный фрагмент текста, чтобы привлечь внимание читателя. В этом случае можно изменить цвет текста или фона, а можно сделать текст наклонным, жирным, или подчеркнутым, но все это выглядит скучно.
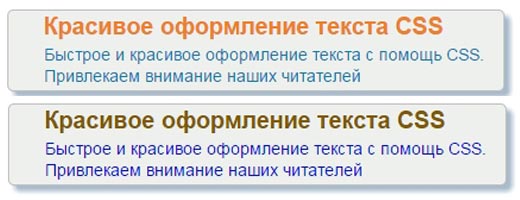
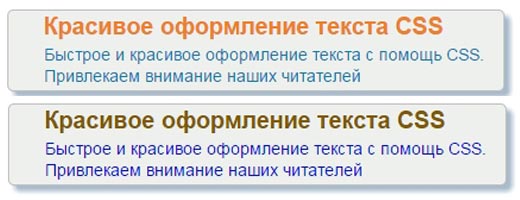
Чтобы сделать красивое оформление текста, придется добавить CSS код в файл стилей style.css, а потом при написании статей добавлять HTML код в нужном месте текста. На скриншоте ниже, Вы можете посмотреть, как выглядит фрагмент текста в красивом блоке


С помощью CSS, Вы можете сделать красивый блок для текста под шаблон Вашего сайта. Можно изменять размер и цвет текста, да и весь блок в целом тоже можно изменить. А вот уже готовое оформление под мой шаблон.
Следующий CSS код нужно скопировать, и вставить в самом конце файла style.css, который находится в шаблоне.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
/* оформление рамки блока */ .bloginfo { background: #FFD963; border: 1px solid #000000; padding: 3px 5px 3px 30px; margin: 11px; text-align: justify; -webkit-border-radius: 5px; -moz-border-radius: 5px; -o-border-radius: 5px; -khtml-border-radius: 5px; border-radius: 5px; -webkit-box-shadow: 5px 5px 5px #ABC;/*Google Crome и Safari */ -ms-filter: "progid:DXImageTransform.Microsoft.Shadow(color=#AABBCC,direction=125,strength=5)";/*Internet Explorer */ box-shadow: 5px 5px 5px #847B6C;/*Opera и Firefox*/ } /* оформление заголовка блока */ .bloginfo-head { font-size:1.4em; font-weight: bold; color:#783E2B; margin: 0 0 5px 0; } /* оформление текста блока */ .bloginfo-txt { line-height: 1.3em; color:#4A00F; font-size:14px; } |
Теперь при написании нового поста, надо в нужном месте вставить специальный код, в который надо добавить заголовок и текст. Скопировать код, можно по этой ссылке.
Посмотрите видео, как красиво оформить текст с помощью CSS






Дак тут главное с умом подойти к этому вопросу
Приветствую Вас, Ольга! Обычно приходят оповещения на почту, когда я отвечаю на комментарии. Возможно письмо попало в спам, поэтому Вы и не увидели его. А в блоге я пока ничего нового не написал, но тем хватает. К видео я добавил ссылку на статью, спасибо Вам. Как-то в ходе экспериментов, я одним махом удалил все описания ко всем роликам.
Добавляйтесь в скайп — пообщаемся 🙂
Skype: Yuriy_Zmushko
Здравствуйте Юрий! Огромнейшее спасибо за ответ. Почему-то я получила его поздно, а вернее не получила, — просто пришла снова на Ваш сайт «подзарядиться» интересностями;) Ведь прямых ответов никто не дает, надо самой нарывать…
А сегодня посмотрела на своем закрытом-тестовом сайте, что вследствие моих манипуляций исчезла табличка (по этой статье), а код я не сохранила. Вот и увидела Ваш ответ. Кстати, теперь на ютюбе нет адреса вашего блога под видео. надо поправить, потому что кто-то может захочет прийти и ознакомиться с Вашими статьями…
Насчет своего сайта. НЕ ПОВЕРИТЕ, — я работаю оформителем на 18 сайтах, и заполняю ИМ товарами, но выпустить свой «на свободу» не решаюсь, никак с темой не определюсь. Или пинка не хватает
❓
Желаю Вам провести нормально праздничные весенние дни…для меня, к сожалению, их не существует)
P.S хотелось бы пообщаться плотнее. За помощь буду благодарна не только спасибами
Здравствуйте, Ольга! Ну наконец-то я настроил комментарии. Просто я не знал, что пропала сама форма, пока не прочитал Ваше сообщение на Ютуб. Кстати, спасибо, что подсказали о проблемах с комментариями. Сам бы я не догадался.
А вот создать свой сайт, или блог обязательно нужно! Ведь так Вы сможете свои услуги предлагать прямо на своем ресурсе. Я тоже долго думал, нужен ли мне блог.
А то, что у Вас работа есть в интернете — уже круто! Работу многие ищут удаленно, но мало кто находит.
Здравствуйте Юрий! Теперь все нормально. Пишу сообщить, что теперь можно комментировать.
Большое Вам спасибо за уроки. Вчера работала по заказам, а сегодня снова буду изучать Ваши статьи. Вопросов куча, но понимаю, что не каждый автор с охотой отвечает на слишком уж «заковыристые» из них.
Лично я добываю ответы по крупице….поэтому и не запустила еще ни одного сайта, хотя уже второй год работаю оформителем-заполнителем на сайтах заказчиков.
Делаю сейчас тоже блок вывода на главной, замучался с этим ксс))))
Скоро еще интересный статьи по CSS буду писать
Попробывал ваши css приёмы на своём сайте. Блок получился очень красивый.
Здравствуйте Юрий! Спасибо за статью и ролик, думаю обязательно пригодится, при удобном случае использую.
Пользоваться плагином — 100% удобнее, но много плагинов не хочется устанавливать.
Я пока пользуюсь плагином. Мне кажется так проще.