Сегодня мы установим счетчик Liveinternet на свой сайт, с помощью которого можно в реальном времени отслеживать посещаемость своего ресурса. Таким образом, Вы всегда будете знать, увеличивается трафик, или нет.
[well]Также читайте, как установить фавикон на свой сайт.[/well]
Также Вам будет полезно узнать, как настроить гостевой пароль к статистике Liveinternet Вашего сайтаю. Так безопасно можно давать досуп к статистике людям, которые желают узнать подробный отчет посещений на Вашем сайте.
На сегодняшний день счетчик liveinternet — один из популярных в России, а bigmir.net в Украине. Но в этой статье мы рассмотрим счетчик только от Ливинтернет.
Регистрация на сайте Liveinternet.com
На сайте liveinternet.com, кроме счетчика, Вы получите еще много полезных инструментов, таких как: анализ поисковых запросов, число посещений, переходы с сайтов, и много другое.
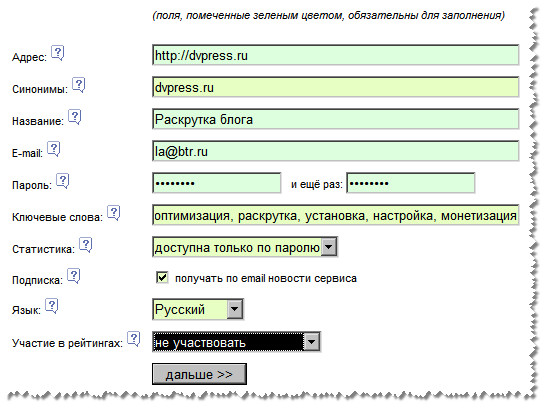
Итак, вначале на нужно зарегистрироваться на сайте, перейдите по этой ссылке, и в левом верхнем углу кликните «Получить счетчик». Вы перейдете на страницу, где нужно будет заполнить регистрационную форму.
Если Вам чего-то будет не понятно при заполнении формы — кликните на знак вопроса, который находится слева перед каждым полем.
[lazy_load_box effect=»skew» speed=»1900″]
[/lazy_load_box]
В поле «Статистика» есть два выбора: «доступна только по паролю» и «общедоступна». Смысл надеюсь понятен. Когда все заполните, жмите «дальше». Вы перейдете на следующую страницу, где нужно проверить все Ваши данные.
Если все верно, жмите «зарегистрировать>>». На следующей странице Вас оповестит надпись, что сайт успешно зарегистрирован. Кликните «получить html-код счетчика>>».
На этой странице Вы увидите много вариантов счетчика для сайта: маленькие, большие, горизонтальные, вертикальные… Я бы Вам посоветовал выбрать вариант, как на скриншоте.
[lazy_load_box effect=»skew» speed=»1900″ delay=»100″]

Здесь можно отслеживать пять режимов: посетители онлайн, сегодня, за последние 24 часа, за неделю и за месяц. Кликнув по счетчику можно изменить его цвет.
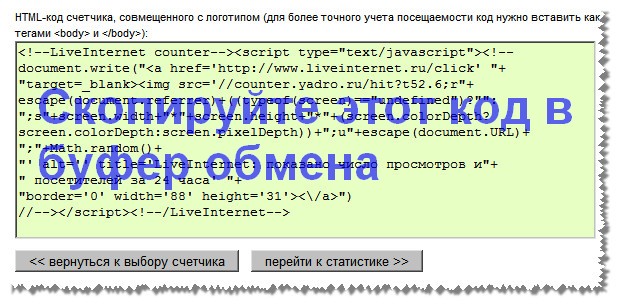
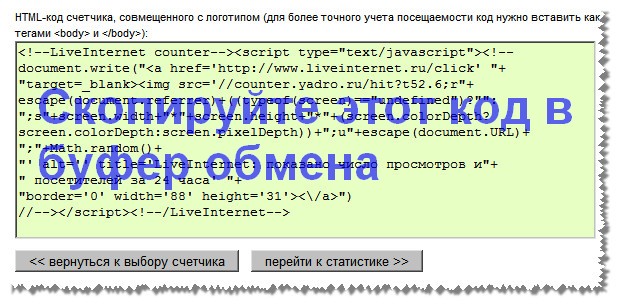
После того, как с выбором закончите, кликните внизу страницы «получить html-код счетчика>>». На этой странице Вы увидите html-код, который надо скопировать в буфер обмена, то есть выделить его, потом нажать правую клавишу мыши и в появившемся контекстном меню выбрать «Копировать». [lazy_load_box effect=»skew» speed=»1900″ delay=»100″]

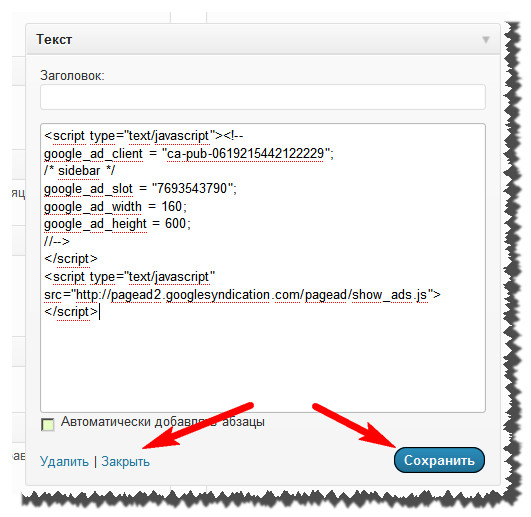
Теперь переходите на свой блог, в Панель Администратора >«Внешний вид» > «Виджеты» и перетащите виджет «Текст» в левую или правую колонку сайдбара.
Вставьте в окошко виджета код, который Вы скопировали на сайте liveinternet.ru, а затем кликните «Сохранить».
[lazy_load_box effect=»skew» speed=»1900″ delay=»100″]
[/lazy_load_box]
Теперь перейдите на главную страницу Вашего блога и посмотрите, как выглядит счетчик. Вот и все, установка закончена.
Как получить код счетчика на сайте Liveinternet.com
Авторизуйтесь на сайте, а затем опуститесь в самый низ страницы. Там кликните «html-код счетчика». Выберите любой счетчик, а затем скопируйте его, как было описано выше.
На странице статистики, стоит большее внимание обращать на позиции Yandex и Google в левой колонке. Еще смотрите всегда статистику «По поисковым фразам».
Там есть таблица, в которой указано по каким поисковым фразам, и с какого поисковика заходили на Ваш сайт. Также обращайте внимание на «Длительность сессий». На этой странице есть таблица, в которой показывается, какое количество человек и сколько времени провело на сайте.
Второй способ установки счетчика посещений на сайт
В этом случает надо будет редактировать файл шаблона. Всегда делайте резервную копию редактируемого файла. Установим счетчик посещений в правый или левый сайдбар.
Для установки в правый сайдбар, нужно в папке темы найти файл sidebar-right.php и установить в нужном месте код счетчика. Точно также поступаем и с левым сайдбаром, только файл уже будет называться sidebar-left.php. Счетчик так же устанавливается, как описано в уроке 7: установка баннеров.
Согласитесь, ничего сложного. Надеюсь у Вас все получится. В следующем уроке рассмотрим очень важный плагин WordPress Database Backup, который автоматически будет сохранять базу данных на e-mail.
Плагин этот желательно установить на свой сайт, как можно раньше, чтобы всегда была резервная копия базы данных, и все Ваши статьи в один «прикрасный» день не пропали.
Плагин не делает полную копию сайта, но посты, комментарии и настройки он сохранит. Обо всем этом поговорим в следующем уроке.








а если поставить счетчик Яндекс.Метрики на http://www.home-engineer.ru ? проблем не будет? а то уже стоит счетчик ТИЦ от Яндекса.
Даже не знаю, почему не все счетчики работают.
Интересно, а почему некоторые счетчики не работают на блогспоте?
Если у Вас браузер Mozila FireFox, то надо зайти в «Дополнения» вверху панели, а потом щелкнуть «Расширения» и посмотреть, какие установлены дополненя. Точно так же и в Опере. Если у вас Google chrome, то посмотрите в правом верхнем углу браузера, какие стоят значки. Если значнов никаких нет, то скорее всего и блокиратора нет. И вообще, если вы не устанавливали никакие расширения, значит их и не должно быть, за исключением, если какая-нибудь программа их установила. Вы напишите, сейчас код счетчика у вас установлен? Я зашел на ваш блог. счетчика не видно.
Подскажите,пожалуйста,как проверить блокиратор рекламы установлен ли в браузере? Спасибо.
Тамара, а у вас случайно блокиратор рекламы не установлен в браузере? Если установлен, то возможно он блокирует для показа счетчик.
Продолжение.
Добрый день.В том то и дело, что я много раз копировала код счетчика на liveinternet и вставляла его в текстовый виджет. Однако, ничего из этого не получается. Неужели ничего нельзя сделать? Тамара.
Я пользуюсь счетчиком от liveinternet.ru,но на мой взгляд, в нем не хватает одной строки «Общее количество посещений за все время».
Подскажите счетчик с таким параметром.
Спасибо!
Руслан, я не знаю такого счетчика. Скорее всего такого счетчика нет. Представляете, если вашему сайту 10 лет и посещаемось у него 2.000.000 в месяц?
Проблем не должно быть, если Вы сделали все правильно! Проверьте, может счетчик блокирует антиреклама
счетчик не установился, в чем проблема может быть?
сделал все по вашей статье, перешел на сайт, а счетчика нет, объясните мне плиз. Вроде все правильно сделал
Тамара, скопируйте код счетчика на liveinternet и вставьте его в текстовый виджет. Никакое редактирование не нужно!
Здравствуйте! В моей теме отсутствует «Редактирование» и по этой причине я не могу установить счётчик. Люди посещают, оставляют комментарии, а я хотела бы знать посещаемость. Сейчас прочитала вашу статью и зашла в liveinternet.ru вверху, слева нажала «В статистику». Всё заполнила. Но не получилось. вот эта запись на странице. Пожалуйста, подскажите, что можно сделать ещё в моей ситуации. Спасибо, Тамара
Кручусь , не могу попасть на 12 урок.
Обязательно зайду. Спасибо за поздравления!
Спасибо Вам за интересный сайт! Примите мои поздравления и кубок Признания от студентов школы Start Up!Надеюсь вы зайдете на мой сайт за получением своего приза.