Приветствую! Сегодня в уроке рассмотрим, как установить на блог конструктор пазл. Такой конструктор можно устанавливать на сайты с игровой тематикой, но не обязательно. Возможно, Вы замечали, что на некоторых блогах установлены флеш игры на главной странице? Часто эти сайты ничего общего с играми не имеют.
Раньше и я хотел установить какую-нибудь флеш игру на блог, но потом передумал. Довольно часто в конце постов добавляют видео, например, ролик какой-нибудь песни, хотя статья вовсе не о песнях. Все это делается для того, чтобы удержать посетителя.
Не имеет значения, что Вы будете устанавливать на свой блог, лишь бы посетитель немного задержался. Еще с помощью конструктора пазл, можно устраивать конкурсы на блоге. Перелинковка страниц (Правильная перелинковка страниц сайта) также удерживает какой-то процент посетителей.
Поисковые боты уже давно обучены следить не только за трафиком и оптимизацией статей, но и за тем, как посетители ведут себя на сайте: внутренние переходы; время пребывания и прочее. Это называется поведенческим фактором. Тема эта отдельная, и заслуживает большего внимания.
Не стоит создавать сложный конструктор из мелких частей, потому что его вряд ли посетитель будет собирать до победного конца. Можно разделить картинку на большие куски (пазлы), чтобы ее легче было собирать. Такой пазл человек будет собирать охотнее, и скорее всего, соберет до конца.
Создаем конструктор пазл для сайта
Найдите картинку, из которой будете делать конструктор. Можно скачать в интернете, если нет ничего подходящего на компьютере. Я для этого урока специально нашел картинку и удалил у нее фон, чтобы ее легче было собирать. В конце урока Вы увидите сам конструктор, и, если будет не лень, попробуйте его собрать. Думаю, что соберете быстро.
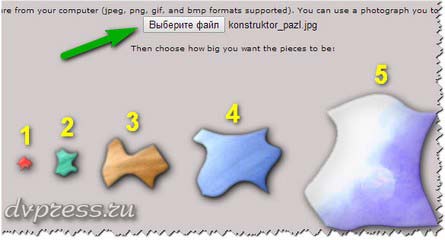
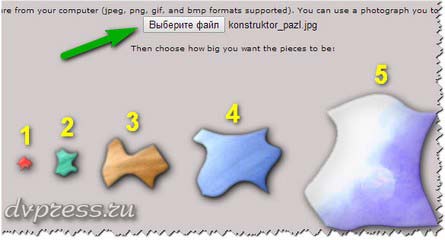
Перейдите по этой ссылке. На странице нажмите кнопку «Выберите файл», и выберите картинку на своем компьютере, из которой будете делать конструктор пазл. Потом надо выбрать, на какие куски делить эту картинку: 1, 2, 3, 4 или 5. Я выбрал №5, чтобы легче было собирать.


После того, как нажмете на одну из пяти частей, начнет создаваться конструктор. По завершению, появиться код, а ниже кода сам конструктор. Это уже готовый конструктор, который можно попробовать собрать прямо на сайте. Скопируйте код в буфер обмена и вставьте в конце статьи.


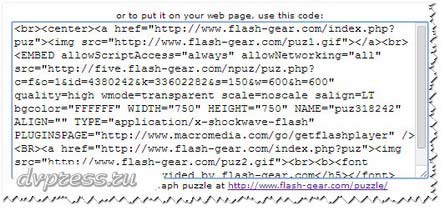
Только устанавливать код надо не в визуальном режиме, а HTML. После того, как вставите код, в нем нужно удалить ненужные ссылки. Если переключиться в визуальный режим, то эти ссылки станут видны. Я думаю, что Вы и сами разберетесь, что здесь нужно удалить. Вначале кода нужно удалить часть:
|
1 |
<center><center><a href="http://www.flash-gear.com/index.php?puz"><img alt="" src="http://www.flash-gear.com/puz1.gif" /></a></center></center> |
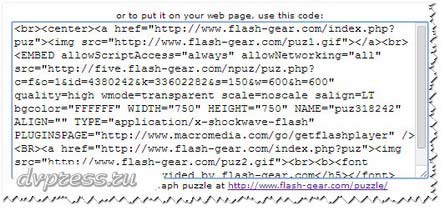
А в конце кода нужно удалить часть:
|
1 2 3 4 5 6 |
<center> <a href="http://www.flash-gear.com/index.php?puz"><img alt="" src="http://www.flash-gear.com/puz2.gif" /> <b><span style="font-family: Verdana;"> </span></b></a> <h5>provided by flash-gear.com</h5> </center> |
Нужно оставить только часть кода начинающая с тега <object и заканчивающая тегом </object>.








посмотри, написала для того, чтобы посетители не уходили.
Форма визуально обрывается, это я такая настырная три раза пробовала отправлять
Юра, привет! У тебя что-то с формой комментариев не то.
Приходится переносить предложения, не дает отправлять.
Выдает ошибку, ушло с третьего раза. 🙄
Интересное решение для удержания посетителей,
надо подумать о конструкторе.
Сложного вроде ничего нет
Людмила, я только что проверил, проблем нет. Я через браузер Google Chrome пробовал оставлять комментарий.
Приветствую, Людмила!
Не знаю, что у меня с формой. Сейчас проверю.
Я уже работаю над новым шаблоном.
Да, Людмила, сложного ничего нет
Если такую штуку установить в отдельной статье, то загрузка скорости блога не измениться
Я тоже хотела установить у себя такую штуку, но у меня блог стал очень долго грузиться, и пришлось отказаться от этой затеи.