Сегодня вкратце расскажу о проверке валидности сайта и для чего это нужно. Также я немного расскажу о HTML валидаторе w3c, который пользуется большой популярностью в Интернете.
Можете еще почитать, как проверить текст на ошибки и знаки препинания онлайн
Проверка валидности кода
Проверка позволяет дать оценку страницам ресурса относительно стандартов и определить погрешности, если в этом есть необходимость.
Исходя из полученных данных, можно узнать, насколько успешно сайт прошел проверку. Код каждой страницы сайта должен полностью подходить спецификациям (стандартам).
Данные стандарты определяются специальным сообществом, поддержку которому оказывают разработчики браузеров и веб-оптимизаторы.
Показатель валидности является чрезвычайно важным элементом. С его помощью можно выявить ошибки и разные недочеты, допущенные при разработке сайта и программирования страниц.
Проверять сайт на валидность нужно обязательно. HTML код является основой для всех страниц, имеет объемную структуру. Длина кода напрямую зависит от количества страниц ресурса. Проверка кода вручную займет много времени, ведь можно допустить ошибку или что-то пропустить.
Проверить код на валидность можно оффлайн или на сервисе validator.w3.org. Этим сервисом пользуюсь я, и Вам его рекомендую.
В оффлайн ресурс можно проверить вручную, но это довольно долгий и нудный процесс. Такая проверка требует усидчивости и сконцентрированного внимания. Лучше, и гораздо быстрее можно проверить валидность сайта, если он установлен на хостинге.
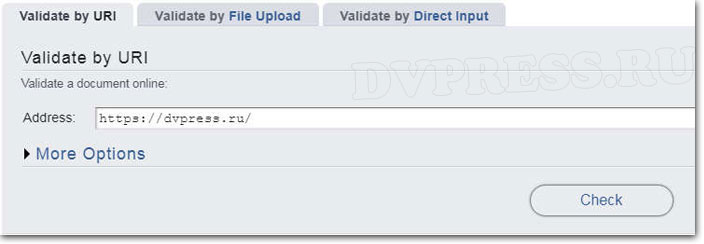
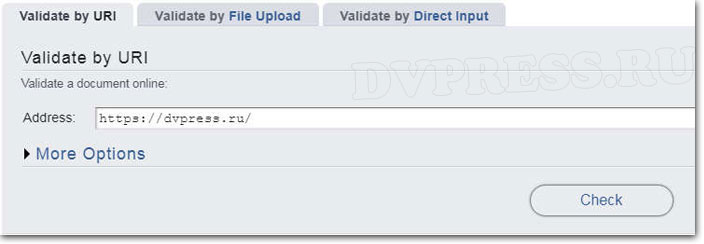
Можно просто скопировать адрес нужной страницы и вставить его в специальное поле на сервисе «Валидаторе», который я упомянул выше. Нам остается нажать кнопку «Check» и подождать результата.
[lazy_load_box effect=»fade» speed=»1900″ delay=»20″]


[/lazy_load_box]
По завершении все найденные ошибки будут показаны, и к каждой из них будет дано краткое описание. Например, Legacy encoding windows-1251 used. Documents must use UTF-8 означает, что страница сайта использует устаревший код windows-1251, а должен быть UTF-8.
Но, если сайт еще не размещен в Интернете, то его можно проверить в поле Validate by direct input. Просто скопируйте и вставьте код страницы. Также можно загрузить файл на сервис через вкладку Validate by File Upload. Эта проверка аналогична адресной, но путь к исходнику нужно обозначать самостоятельно.
Поисковые системы учитывают валидность всех сайтов. Но что делать с мелкими ошибками, которые браузер может исправить автоматически? Их то поисковики все равно видят. Одна не поставленная запятая может снизить оценку качества ресурса, который абсолютно нормально работает.
Именно по этой причине опытные оптимизаторы рекомендуют наблюдать за валидностью ресурса. Проверка сайта способна определить и серьезные погрешности в коде.
Как исправить ошибки самостоятельно? Я советую воспользоваться советами людей, кто в этом разбирается, и кто с этими ошибками уже сталкивался. Это лучший способ добиться результата.
Можно просто скопировать текст ошибки на валидароре онлайн, и вставить его в поисковую строку. На многих форумах, да и на простых сайтах, Вы найдете советы по устранению этих ошибок.