Привет! Сегодня Вы узнаете, как сделать обложку в группе ВК или шапку для любой социальной сети онлайн. Речь пойдет о сервисе Crello, который позволяет создавать не только обложки и шапки для сайтов, но и многое другое, например:
- Картинки для постов в социальных сетях;
- Анимированные публикации;
- Шапки для сайтов и соц. сетей;
- Презентации;
- Сертификаты;
- Изображения для блогов;
Нет смысла перечислять далее, потому что создать можно все, и даже не обязательно разбираться в дизайне, т. к., дизайн за нас уже подобрали.
Регистрация на сервисе
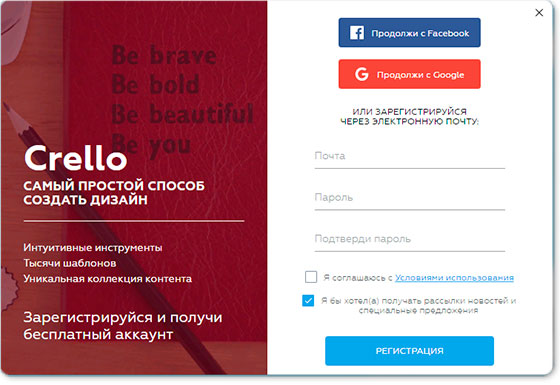
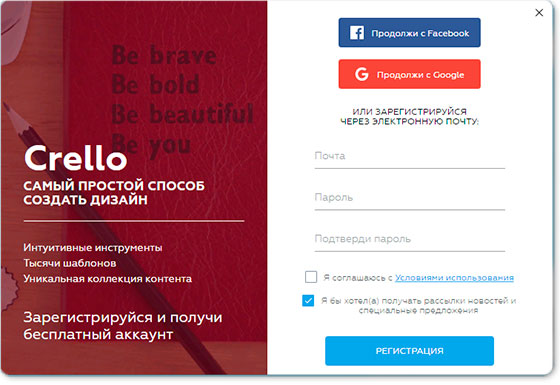
Перейти на сервис, можно по этой ссылке. Далее можно зарегистрироваться через Facebook или Google+. Но при желании, можно зарегистрироваться и с помощью почтового ящика.
[lazy_load_box effect=»slidefromleft» speed=»1900″ delay=»20″]


После регистрации, авторизуйтесь, и в правом верхнем углу переключитесь на русский язык, если он не выбран по умолчанию.
Как сделать обложку для группы ВК
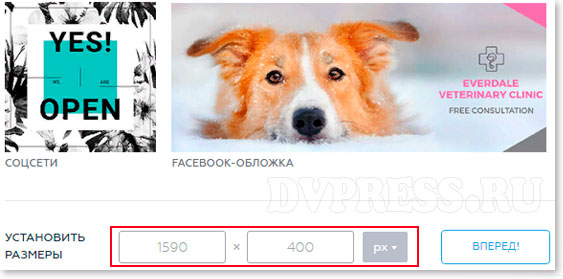
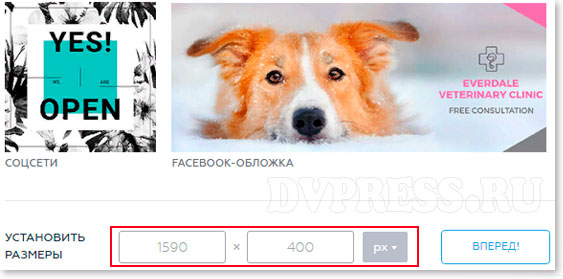
Вначале я Вам покажу пример, как сделать обложку для группы ВК. После авторизации, откроется страница «Создай новый дизайн». Здесь можно выбрать готовый размер для графики, например, Facebook публикация, или задать свои размеры.
Для создания обложки ВКонтакте, лучше выбирать размер 1590×400, чтобы она хорошо смотрелась на больших экранах.
[lazy_load_box effect=»slidefromright» speed=»1900″ delay=»20″]


Можно прокрутить страницу чуть ниже, и подобрать уже готовый дизайн, но на этом сервисе нет дизайна шапки 1590×400 размера, поэтому придется создавать ее с нуля. Итак, я указал размер, нажимаю «Вперед».
После этого я перешел в редактор, или даже можно сказать конструктор, т. к., графика здесь собирается путем перетаскивания. Вначале можно подобрать фон для шапки ВК, затем разместить объекты, и написать текст.
Если подходящего изображения для фона на сервисе не удается найти, тогда его можно поискать в Яндекс картинках, или Google. Но, как я считаю, в графическом редакторе, например Photoshop, все равно надо уметь работать, т. к. на этом сервисе возможности ограничены.
Создавать я буду шапку для группы ВК по грузоперевозкам. В Яндекс картинках я нашел фон для шапки, но уже с фурой, и мне осталось только добавить рекламный текст. Смотрите, что получилось.
[lazy_load_box effect=»slidefromleft» speed=»1900″ delay=»20″]


Я перетащил текст с левой колонки инструментов, и теперь мне надо его отредактировать. На скриншоте выше видно, что текст выделен голубой рамочкой, а по углам находятся маркеры, в виде кружков.
Передвигая эти маркеры, можно менять размер текста, или объекта. Но для того, чтобы изменить текст «Premium Quality» на другой, надо его вначале разгруппировать.
Нажимаем вверху кнопку «Разгруппировать», после чего все элементы в этом логотипе можно передвигать отдельно и редактировать их.
Смотрите, я специально разобрал логотип на составляющие, и теперь можно видеть, что он состоит из трех частей: две надписи и звездочки.
[lazy_load_box effect=»slidefromright» speed=»1900″ delay=»20″]


Но, т. к., звездочки мне не нужны, я их удалю, и буду работать с текстом. Надпись «Premium» я заменю на «ТрансАвто», а вместо «Quality» напишу «Грузоперевозки». Вот что у меня получилось.
[lazy_load_box effect=»slidefromleft» speed=»1900″ delay=»20″]


Пусть это и не шедевр, но для группы ВКонтакте вполне нормально.
Работа с текстом — редактирование
Выберите любой текст в левой панели инструментов, где написано «Тексты», и перетащите его в свой проект. При клике по этому тексту, появится окошко с инструментами для его редактирования, а сам текст выделиться рамочкой, где можно видеть еще и маркеры.
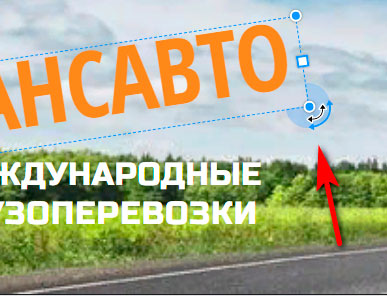
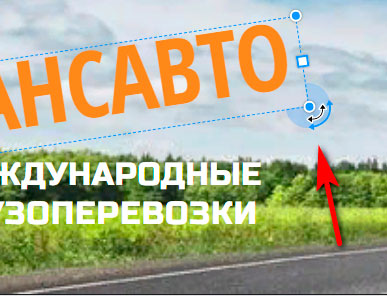
Передвигая угловые маркеры, можно увеличивать или уменьшать масштаб текста. А если подвести курсор мышки ближе к угловому маркеру, то курсор изменит вид на дугу со стрелками на концах.
[lazy_load_box effect=»slidefromright» speed=»1900″ delay=»20″]


Это означает, что текст теперь можно поворачивать.
С маркерами я надеюсь все понятно. Давайте теперь рассмотрим окошко с инструментами для редактирования текста.
[lazy_load_box effect=»slidefromleft» speed=»1900″ delay=»20″]


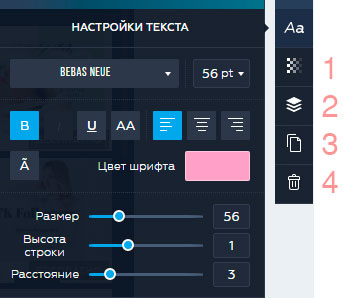
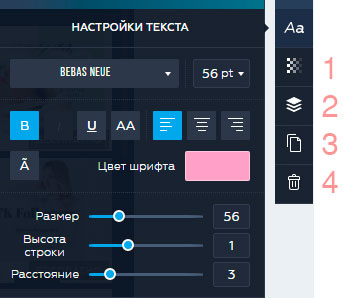
В этом окошке находятся инструменты для работы с текстом, похожие как в MS Word, и вот их описание:
- Выбор шрифта;
- Выделение жирным;
- Выравнивание текста;
- Цвет шрифта;
- Высота строки;
- Расстояние (интервал между символами).
От основного окошка, есть еще дополнительная полоса с инструментами, и здесь, я бы хотел дать некоторые пояснения:
1. Второй значок сверху — это настройка прозрачности текста или картинки. По умолчанию задано значение 100%, т. е., текст непрозрачным.
2. Порядок слоев: здесь, как и в Photoshop, мы работаем со слоями, например, машина с деревьями – это фон, и его оставляем на заднем плане, а надписи на переднем. Так как фон уже выбран, и редактировать его нет необходимости, то его лучше закрыть, кликнув вверху по кнопке «Закрыть».
Таким образом слой будет закреплен, и сместить случайно его будет невозможно. Ведь при создании баннеров, или еще чего-либо, есть определенная последовательность: вначале создаем фон, потом размещаем какие-то объекты на этом фоне, а затем пишем текст.
3. Дублировать слой: создает клон выбранного текста или объекта;
4. Удалить текст.
Я показал Вам только пример, как сделать обложку в группе ВК. Но эту же обложку, можно добавить и другие социальные сети.
Инструменты Crello для создания и редактирования изображений
Если Вы раньше пользовались подобными сервисами, тогда и здесь быстро освоитесь. Но у новичков поначалу могут возникнуть некоторые сложности, и чтобы этого не произошло, я опишу основные инструменты.
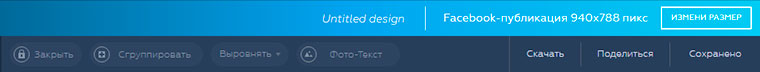
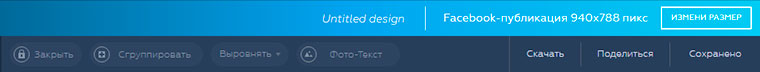
Верхняя панель.
[lazy_load_box effect=»slidefromright» speed=»1900″ delay=»20″]


Untitled design: здесь можно задать название файла для будущей картинки. Кликните и введите свое название.
Facebook-публикация 940х788 – показывает название и размер проекта.
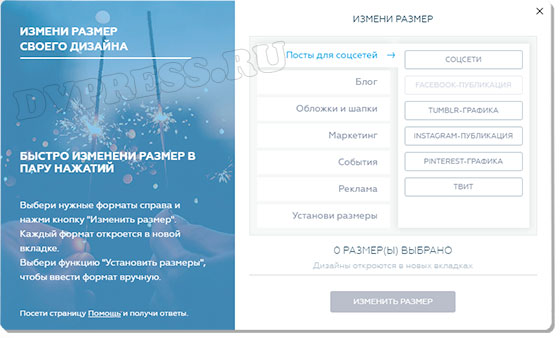
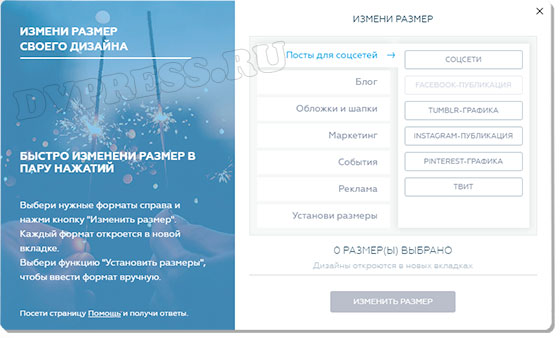
Изменить размер: позволяет изменить размер проекта. После нажатия появится окошко, где можно выбрать другой размер. Новый размер можно ввести и вручную, если выбрать «Установи размеры».
[lazy_load_box effect=»slidefromleft» speed=»1900″ delay=»20″]


Закрыть – закрепляет слой (объект).
Сгруппировать: эта кнопка при редактировании может называться еще как «Разгруппировать» и позволяет добавлять в группу объекты, или наоборот. Например, можно несколько объектов сгруппировать, предварительно выбрать их с помощью мышки и клавиши «Shift», а затем их перемещать, как одно целое.
Выровнять. Я не понял, для чего эта кнопка, потому что я ее ни разу не видел активной. Что она выравнивает – мне не понятно.
Фото-текст: если я правильно понимаю, то этот эффект преобразовывает текст в фото, но я так и не понял для чего это.
Скачать: нажмите, чтобы скачать готовую работу на свой компьютер.
Поделиться: позволяет опубликовать свою работу в соц. сетях.
Сохранено: сохранить проект на сервисе, что дает возможность его отредактировать позже.
Боковая панель.
Поиск: можно находить дизайн по ключевым словам.
Дизайны: здесь можно выбрать нужную категорию.
Фото: в этом разделе также можно задать нужную категорию, и подобрать нужное изображение. Картинку можно загрузить и с компьютера, если ничего подходящего не нашли на сервисе. Здесь есть платные фото, которые находятся в галерее, и бесплатные.
Фоны: в этом разделе, можно подобрать для своего проекта разные фоны, и это может быть картинка, цвет или узор. Если вариантов не нашлось, загрузите тогда с компьютера что-то свое.
Подсказка. Цвет фона, можно использовать в качестве тонировки. Например, выберите черный цвет, а затем установите его на передний план своего проекта, чтобы вся картинка стала черной. Затем выберите инструмент прозрачность, и установите ползунок приблизительно на значение 30.
Так все Ваши изображения станут более темными. Теперь на переднем плане можно установить логотип, или какой-либо рекламный текст белого или другого светлого цвета.
[lazy_load_box effect=»slidefromright» speed=»1900″ delay=»20″]


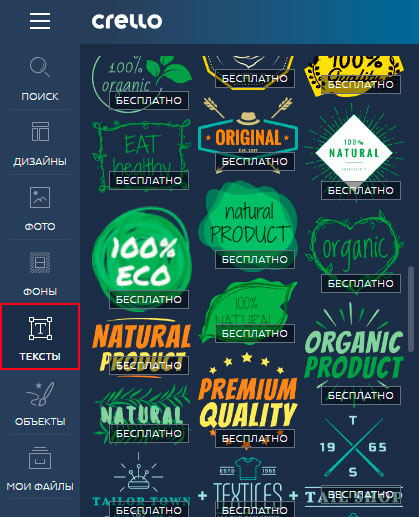
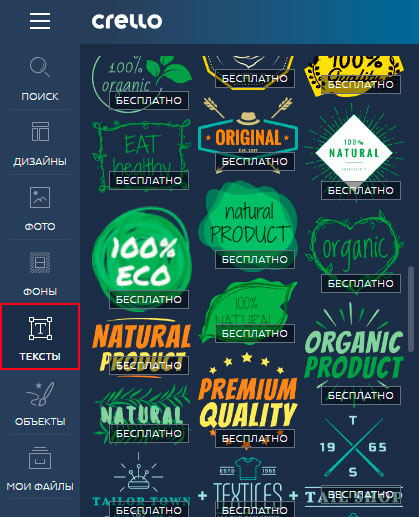
Тексты: здесь можно выбрать заголовки, подзаголовки, и вообще красивые тексты в виде логотипов. В конце статьи смотрите видео, там я показываю, как работать с текстом.
[lazy_load_box effect=»slidefromleft» speed=»1900″ delay=»20″]


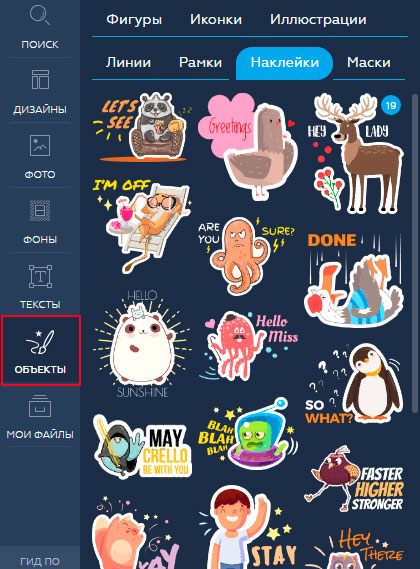
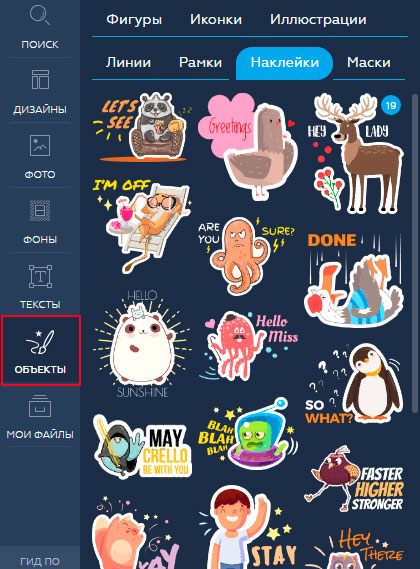
Объекты: здесь находится большая коллекция фигур, иконок, наклеек и др.
[lazy_load_box effect=»slidefromright» speed=»1900″ delay=»20″]


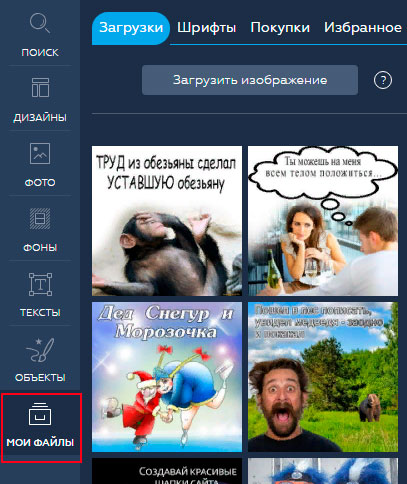
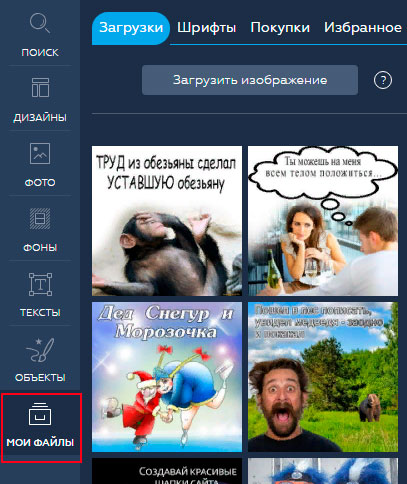
Мои файлы: здесь будут находиться Ваши файлы, и это могут быть шрифты, или картинки с компьютера.
[lazy_load_box effect=»slidefromleft» speed=»1900″ delay=»20″]


Нижняя панелька инструментов
Нижняя панель позволяет отменить выполненное действие при редактировании, или вернуть его. Здесь же можно управлять масштабом своего проекта.
Как создать анимационную картинку?
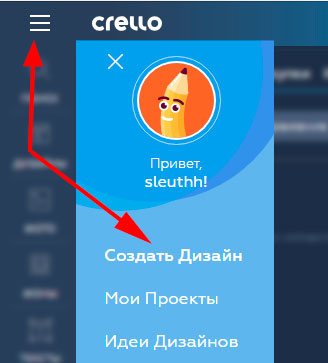
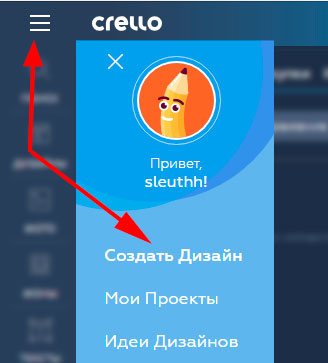
Чтобы создать анимацию, нажмите в левом верхнем углу на настройки, а затем выберите «Создать Дизайн».
[lazy_load_box effect=»slidefromright» speed=»1900″ delay=»20″]


Далее выбираем «Анимированная публикация» — это первый шаблон слева. Здесь также выбираем дизайн и редактируем текст.
[lazy_load_box effect=»slidefromleft» speed=»1900″ delay=»20″]


На этом обзор закончен. На самом сервисе есть обучающие видео, но на английском языке. Если знаете английский язык, тогда смотрите, изучайте, но там и без этого все понятно.




