Здравствуйте! Сегодня я расскажу, как создать красивую карту сайта без плагина. О карте сайта я уже писал в одном из уроков, но там надо было подключать плагин Dagon Design Sitemap Generator. Прежде чем продолжить, я хотел бы сделать отступление. (Читайте также о проверке валидности сайта)
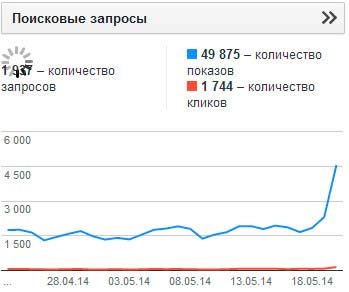
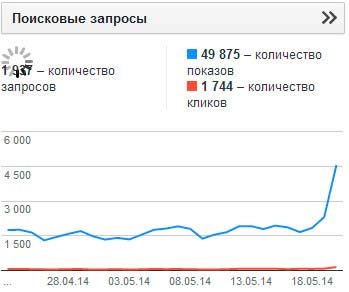
Недавно я сменил шаблон своего блога, после чего показатели поисковиков стали меняться в лучшую строну. Например, «соплей» Google стало на 40% меньше, что не можете не радовать. Буквально за пару дней показатели счетчика liveinternet тоже увеличились, хотя и немного. Что такое «сопли» Google, я напишу в следующих статья. Смотрите, как изменился резко показатель Google:


На мой блог из поисковика Google почти не было переходов. Многие даже не догадываются, что не только статьи на сайте должны быть оптимизированы, но и сам шаблон. Я свой шаблон оптимизировал наполовину, поэтому предстоит еще над ним поработать. Нужно сделать фон, проверить все заголовки, ошибки, вирусы и прочее. Об этом я тоже буду писать.
Многие считают, что валидность кода на продвижение сайта не влияет. Но, как считаю я, шаблон надо проверить на ошибки и, если они есть – исправить. Еще нужно постоянно проверять сайт на вирусы. Незаметно утаившийся вирус может серьезно сократить посещаемость сайта.
Многие шаблоны WordPress уже имеют готовую карту сайта. В моем новом шаблоне она тоже есть. Правда, такая карта – не совсем то, что хотелось бы. В карте выводилось только по семь статей в каждой рубрике.
Возьмем, к примеру, карту сокровищ, где указано все, кроме главного. Может не совсем хороший пример, но здесь похожий случай. Зашел человек на страницу «Карта сайта», но там нет статьи, которая ему нужна, потому что статья скрыта от глаз человеческих. Посетитель уходит на другой сайт, в поисках ему нужного материала.
Пришлось мне, конечно, повозится с кодом. Обращался я на форум, заглядывал даже в кодекс WP, но долго разбираться в нем не захотелось. Находил на других сайтах коды и сравнивал со своим. Что-то добавил, что-то удалил. В общим, я из нескольких кодов, собрал один. Такой вот винегрет получился. Как выглядит карта сайта, мне сейчас нравится, поэтому предлагаю и Вам создать такую же. Теперь плагин можно отключить, если он у Вас установлен.
Как создать карту сайта WordPress без плагина
Создать карту сайта можно легко и без плагина, когда есть готовый кода. Создайте в шаблоне дополнительный файл, и назовите его sitemap.php. Вставьте в этот файл следующий код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<?php /* Template Name: Sitemap */ ?><?php get_header(); ?> <div class="outer" id="contentwrap"> <div class="postcont-fullwidth"> <div id="content"> <div class="sitemap-xml"> <span> <h2>Страницы</h2> <ul> <?php wp_list_pages('exclude=7957, 96, 4967'); //***Сюда вставьте через запятую ID страниц, которые желаете исключить. Если таких страниц нет, то оставьте поле пустым. ?> </ul> </span> <span> <h2>Категории</h2> <ul> <?php wp_list_categories('title_li='); ?> </ul> </span> <span> <h2>Архивы</h2> <ul> <?php wp_get_archives('type=monthly&show_post_count=0'); ?> </ul> </span> <span class="post-cat"><h2>Статьи по категориям</h2> <?php $cats = get_categories(); foreach ( $cats as $cat ) { query_posts( 'posts_per_page=-1&cat=' . $cat->cat_ID ); ?> <h3><?php echo $cat->cat_name; ?></h3> <ul> <?php while ( have_posts() ) { the_post(); ?> <li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li> <?php } wp_reset_query(); ?> </ul> <?php } ?></span> </div></div></div> </div> <?php get_footer(); ?> |
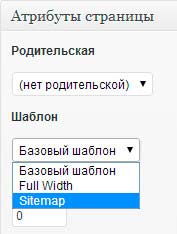
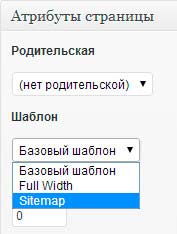
Сохраните файл, и карта готова. Осталось создать новую страницу и выбрать шаблон «Sitemap».


Теперь Вы знаете, как создать красивую карту сайта без плагина. Если Вы не хотите, чтобы некоторые страницы отображались на карте — отключите их. В самом коде написано, как это сделать.






О тегах не думал еще, но можно будет попробовать их вывести
Благодарю! От Души! Ещё код для вывода тегов можно добавить
Марк, заголовки не отображаются корректно, потому что кодировка не подходит. Страница должна иметь кодировку UTF-8 обязательно. А как отцентрировать текст, я попробую разобраться в ближайшие дни
Юрий добрый день. По вашей статье у меня вроде получилась карта сайта, за что большое спасибо, но есть некоторые нюансы, в частности заголовки не отображаться правильно, показываются вопросики, и ещё как сделать. чтобы карта была посередине страницы сайта, а не приплюснута к краю сайта Буду очень признателен за помощь.
Никогда раньше не слышал о таком плагине. Но у меня нормально карта отображается с помощью кода из этой статьи
Для карты сайта использую простенький плагин от русской команды wp-puzzle, называется Hierarchical HTML SiteMap. Не попадался Вам на глаза?
Нравиться, что он не подключает лишних скриптов и стилей. То бишь нет разницы, писать код самому или воспользоваться готовым плагином. И карту прикольно строит, учитывает вложенность рубрик и статей.
Оксана, теперь-то я понял, что Вы хотите сделать. Сам я конечно такое осуществить не смогу (слабые знания в программировании). Думал найти альтернативу, но ничего в голову не приходит. Лучше искать решение проблемы на форумах вебмастеров, или у фрилансеров.
Юрий, у меня есть на блоге статьи: 150 штук. с увеличением посещений польз-лей идет увеличение комментов. так?
то есть: народ может отписываться в 7й статье, 45й, 105й, и т.д…
теперь ситуация в сайтбаре: высвечиваются только последние 10ть комментов.
но Вася Петров, который вчера гулял и пропустил общение, теперь не может найти эти обновления в статьях. То есть пользователи жалуются, как сделать видными хотя бы 100 последних комментариев?
То есть мне нужна кнопка в виде баннера =100 последних комментариев= к примеру в сайтбаре, но при нажатии на которую осуществлялся бы переход по типу _http://bankiforum.ru/activity.php
То есть вернувшемуся пользователю доступны обновления по статьям, как в этой ленте видны обновления в разделах и статьях.
Как это сделать? а выводится эта лента будет на отдельной странице я так понимаю.
подскажите как с этим разобраться.
спасибо большое. только на вас надедежда. уже сломала мозг. 😳
Оксана, я не совсем понял, что Вы хотите сделать. Зачем для созданной страницы создавать еще файл какой-то? Что этот Вам даст? Если Вы хотите создать отдельную страницу, что-то на подобии вопрос-ответ, как на маил.ру, то можно воспользоваться специальным плагином.
Юрий, здравствуйте.
Спасибо, что помогаете людям и вот таким любителям ведения своих любительских блогов.
Не знала в какой обзор Вам написать. не могли бы вы помочь по подобной проблеме, только с комментариями.
то есть: возвратившиеся пользователи пропускают обновления на моем сайте. Которые как обычно располагаются всего 10 ну максимум 15ть.. больше ведь будет некрасиво. а если их 100-200 в день((
что я хочу: мне нужно сделать следующее:
Создать страницу в ВП, создать для нее файл темы, вставить туда код “последние 100 комментов”. Под текущим кодом в сайдбаре вставить ссылку на созданную страницу.
Не могли бы Вы помочь с кодом.. я просто в html к сожалению ноль(( Спасибо Вам большое.
Я это так понимаю.. может можно как-то еще? Не могли бы Вы помочь с кодом. Спасибо большое!
Это я над ней пол ночи карпела. Не могла в божеский вид привести. А как убрать дату написания постов незнаю. 😐
Но вам огромное спасибо за карту. Будем заходить к вам еще. 😀
Светлана, Вам нужно изменить кодировку файла sitemap.php на utf-8, тогда иероглифы пропадут, и будет отображаться нормальный текст. А так вообще карта выглядит неплохо.
У меня еще блог очень сильно молодой, но естественно хочется с ним экспериментировать и добавлять в него что-то новое. Но с картой как-то не получается.
Некрасиво. Посмотрите пожалуйста, может что-нибудь подскажете. 😥
Честно Вам скажу, не знаю, как сделать как у меня. Я пробовал этот код в другие шаблоны вставлять, и у меня было тоже, как у Вас, в один столбик. Я же в статье писал, что сам долго возился с этим кодом, и собрал его из нескольких других кодов: что-то добавлял, а что-то удалял.
Спасибо Вам, мил человек, полезное и доброе дело делаешь! Но как же все-таки сделать так, чтобы страницы, архивы и категории как у Вас отображались, а не в столбик? Вас я не первый уже спрашиваю, но Вы все время умело уходите от ответа. Ну же откройте нам сей секрет?!
Нет, на HTML работать не будет. Это PHP код
А не на вордпрессе, а просто на html сайте будет работать?
Спасибо Вам огромное, Юрий! Исправляется действительно элементарно одним кликом. Спасибо! 🙂
Хорошо, что разобрались, Оксана. Для того, чтобы отображались нормальные буквы, а не иероглифы, нужно задать кодировку страницы UTF-8. Если Вы создавали и редактировали страницу через PHP-редактор Notepad++, то Вам надо выбрать: Кодировать в UTF-8 (без бом), а если редактировали прямо на своем хостинге, тогда надо выбрать кодировку просто UTF-8
Ув. Юрий!
Прошу прощения, за ваши труды.. это я немного намудрила с первым вариантом. Где Вы отметили про исключение страниц — я просто убрала полностью строчку, а нужно было всего лишь убрать числа, отмеченные). Простите чайника ))
Сейчас все получилось!! Очень и очень красиво.. только вот немного если поможете поправить — рубрики получились иероглифами. А как исправить никогда не разберусь сама.
Спасибо Вам за ваши уроки! Уже поняла, что буду вашим постоянным читателем 😳
с ув.
Приветствую вас, Оксана! Пытался разобраться в проблеме, но не могу найти причину. Я в статью добавил еще один код карты сайта, попробуйте установить его, должно заработать.
Здравствуйте, Юрий!
Все делала по вашему уроку. Но в итоге, при предварительном просмотре выбивает: Parse error: syntax error, unexpected ‘<' in ****www/wp-content/themes/travelify/sitemap.php on line 17
Удалила 17ю строчку. выдало 18ю. 🙁
Спасибо большое за разъяснения
Поздравляю, Светлана! Карта действительно хорошо получилась
Ура, у меня все получилось!!! А то сайт мой немного располнел, и я решила заняться его оптимизацией. И вот у меня Благодаря Вам замечательная карта и без плагина ❗
Приветствую! Но у меня ведь тоже выводятся вертикально.
Здравствуйте! У меня столбики «Страницы», «Категории» и «Архивы» выводятся вертикально. Скажите, что нужно сделать, чтоб они располагались как у вас, горизонтально?
Алена, создайте файл и загрузите его потом в свой шаблон. Шаблон находится по следующему пути: /vash-sait.ru/wp-content/themes/папка с шаблоном
Юрий, я новичок и пока еще не во всем разбираюсь. Хотела попробовать создать карту вашим способом, но возник вопрос как добавить новый файл в шаблон? Уж простите великодушно, подскажите пожалуйста. Или покажите, где прочитать об этом, я сама не нашла.
Спасибо, Юрий!
Светлана, пытался разобраться, но так и не понял, почему карта так выглядит плохо. Я думаю, что код с Вашим шаблоном конфликтует. Попробуйте создать карту сайта с плагином.
Юрий, здравствуйте! Карта без плагина. Создала файл sitemap.php и поместила в тему.
Здравствуйте, Светлана! Вы карту сайта создавали с помощью плагина?
Юрий, добрый день!
Помогите, пожалуйста…
У меня почему то не очень красиво карта сайта выглядит. Может надо еще какой-нибудь код прописать?
Хороший пример создания плагина. Надо будет как то попробовать самому написать что то подобное. Автору респект!
карта выглядит хорошо, но жаль, не проходит валидацию.
здравствуйте, Юрий. карту сайта сделать получилось. но все располагается в один столбец. подскажите, пожалуйста, каким кодом дополнить, чтобы карта выглядела как у Вас то есть в несколько столбцов.
Елена, чтобы были видны сайдбары, нужно подставить небольшой код, о котором я забыл написать. Если Вам это еще интересно — напишите, и я помогу Вам создать карту
У меня рубрики стоят не в «красивом» порядке, плагин …order использовать пыталась, но он «расставляет» их только внутри самого себя, а карта сайта видит не его иллюзию а реальность сайта, увы… И получается ерунда…
Кроме того, у меня такая карта сайта почему-то получается на весь сайт (закрывая оба сайдбара и все вообще, кроме шапки сайта…) Не знаю, в чем секрет. Делала в точности как написано. Увы…
Спасибо, код подправил. Теперь карта сайта не имеет сайдбаров, т. е. карта на всю ширину страницы.
Привет! Прикольная карта, только у меня выдает ошибку на line 7 и 56, где вот такие коды и . Когда их удалил — заработало, немного не так, как у тебя. Но сойдет.