Давно хотел написать статью, как пользоваться Firebug плагином. Firebug – это расширение в браузер Mozilla FireFox. Название плагина можно перевести как жук пожарный или что-то в этом роде. Плагин этот достаточно популярный и мощный инструмент для веб-разработки. Читайте также, как скопировать дизайн с чужого сайта.
В другие браузерах тоже можно Firebug установить, но он обделен функционалом и называется Firebug Lite. Для браузера Опера есть аналог, и называется это дополнение Opera Dragonfly. В этой статье пойдет речь только о плагине Firebug для браузера Mozilla Firefox.
Я Вам покажу только некоторые примеры, как пользоваться этим плагином, а более подробную инструкцию, можно почитать на сайте firebug.ru.
Возможности Firebug
С помощью дополнения Firebug, можно редактировать, настраивать и просматривать результаты изменений на веб-странице в реальном времени. Это означает, что Вы видите готовый результат изменений сразу же. Вначале Вы видите результат, и только потом переходите к редактированию файлов.
В статье по корректировке дизайна сайта, я писал об одном хорошем инструменте для вебмастеров — Web Developer. Там было описано, как с помощью Web Developer можно подкорректировать шаблон сайта, а именно: шрифт, цвет, ссылки, да и вообще, все что угодно.
С Firebug можно делать все то же самое, но только проще и намного круче. Плагин Firebug — отличный инструмент для корректировки HTML-разметки, отладки CSS и JavaScript.
Как пользоваться Firebug
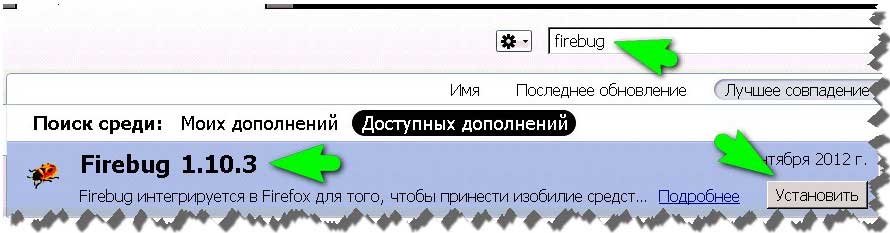
Перейдите в браузере Mozilla Firefox «Инструменты» —> «Дополнения» и в поисковом окошке введите Firebug, затем нажмите «Enter». Должен появиться список расширений, в которых присутствует слово Firebug. Найдите из этого списка плагин Firebug, а затем щелкните правее от него «Установить».
После установки плагина Firebug, в браузере в верхнем углу справа должен появиться значок в виде жучка.
Редактирование стилей CSS
Здесь я Вам покажу на реальном примере, как с помощью этого расширения можно редактировать шаблон, т.е. цвет определенной части в шаблоне, а также цвет и размер шрифта. В принципе, с этим плагином можно изменить все что угодно на сайте.
Щелкните по жучку в правом верхнем углу экрана, чтобы запустить Firebug. Если Вы нажмете «Ctrl» + «F12» — также запустится Firebug, а если нажать «F12», то Firebug откроется в новом окне браузера.
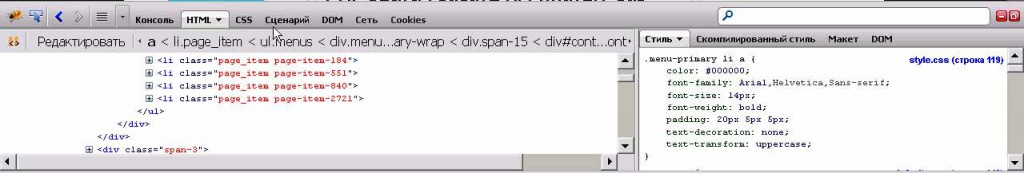
После нажатия должно появиться окошко внизу экрана разделенное на две части. В левом окошке содержится HTML документ, а в правом отображаются стили CSS. В этих окошках отображается HTML-разметка и стили CSS веб-страницы загруженной на данный момент браузером.
Теперь перейдем к практике. Я изменю на своем блоге оранжевую полосу меню в черный цвет. Чтобы Вам было проще понять, как это работает, попробуйте применить это на практике.
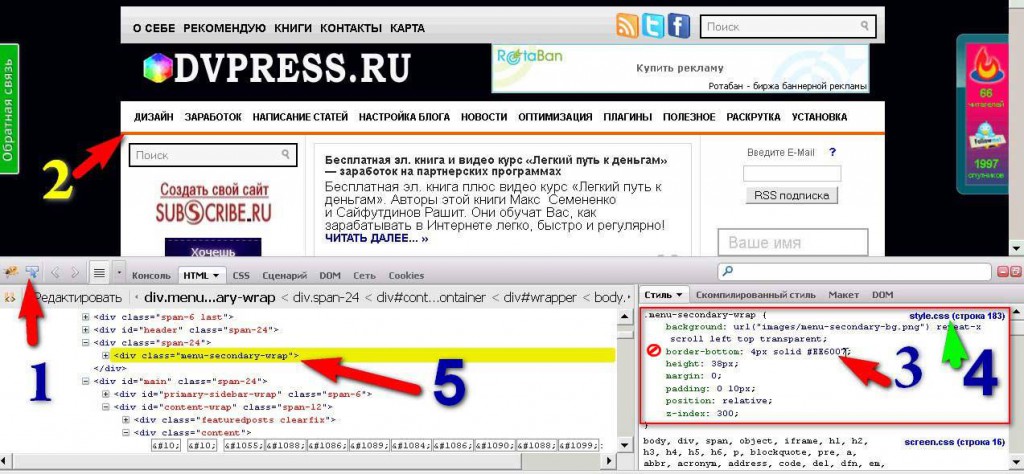
1. Кликните по кнопке «Анализировать». После этого подведите курсор к оранжевой полосе, как показано на скриншоте.
2. Теперь щелкните по оранжевой полосе левой клавишей мыши. Но перед этим убедитесь чтобы был выделен рамкой именно тот элемент в шаблоне, который Вы собираетесь редактировать.
3. В правом окошке отобразился стиль CSS, а в левом HTML разметка этого элемента. Найдите в правом окошке HTML-цвет, который отвечает за цвет этой полосы.
Смотрите на скриншот выше. Стрелка №3 указывает на этот код. Если подвести курсор мыши на этот код – появится образец этого цвета. Так Вы можете убедиться, что этот цвет идентичен полосе, которую мы собираемся изменить.
Установите курсор мыши перед началом строки, в которой мы только что изменяли цвет. Вы увидите красный запрещающий значок в виде перечеркнутого кружка (смотрите скриншот выше). Если щелкнуть по этому кружку, то Вы отключите этот стиль CSS и полоса в шаблоне исчезнет.
Таким образом, мы можем отключать и включать определенные функции CSS. Теперь Вы знаете, если удалить эту строчку из файла style.css, то оранжевая полоса в шаблоне пропадет.
Сейчас Вы можете изменить цвет полосы меню прямо из браузера. Для этого в правом окошке Firebug надо щелкнуть по коду, на который указывает стрелка №3 и ввести новый цветовой код. Так как я хочу изменить цвет полосы на черный цвет, то мне нужно ввести код #0000000. С помощью программы HTML Colors 2000, Вы можете подобрать нужный Вам цвет. В уроке 74 я писал об этой программе. В этом же уроке Вы найдете ссылку для ее скачивания.
Изменения можно производить с помощью курсорных клавиш – стрелка вверх и вниз.
Изменив цвет, Вы сразу же увидите готовый результат в шаблоне. Заметьте, что даже не пришлось редактировать файл style.css. На самом деле плагин Firebug изменил полоску цвета только в памяти компьютера, но не в самом файле стилей. Если вы сейчас обновите страницу, то полоса меню примет свой первоначальный оранжевый цвет.
4. Зеленая стрелка №4 показывает, в каком файле нужно редактировать цвет и в какой строке. Теперь нам остается только открыть файл стилей style.css и отредактировать цвет в строке border-bottom: 4px solid #EE6007;
5. Эта стрелка показывает, какой HTML-блок отвечает за вывод этой полосы меню.
Давайте теперь рассмотрим, за что у нас отвечать строка ниже height: 60px;. Эта строка отвечает за ширину бордюра меню, где написаны рубрики блога. Чтобы в этом убедится, подведите курсор к началу этой строки и щелкните по красному значку в виде красного перечеркнутого кружка. Белая полоса меню с названием рубрик исчезнет.
Теперь, мы точно знаем, что эта строка отвечает за белую полосу меню с рубриками блога. Если в этой строке изменить значение 60px, например на 90, то полоса станет шире. Точно также Вы можете поэкспериментировать со строками, которые находятся ниже.
Изменение размеров шаблона с помощью плагина Firebug
Изменить размер шаблона довольно просто, но повозиться придется. Все не так просто, как может показаться
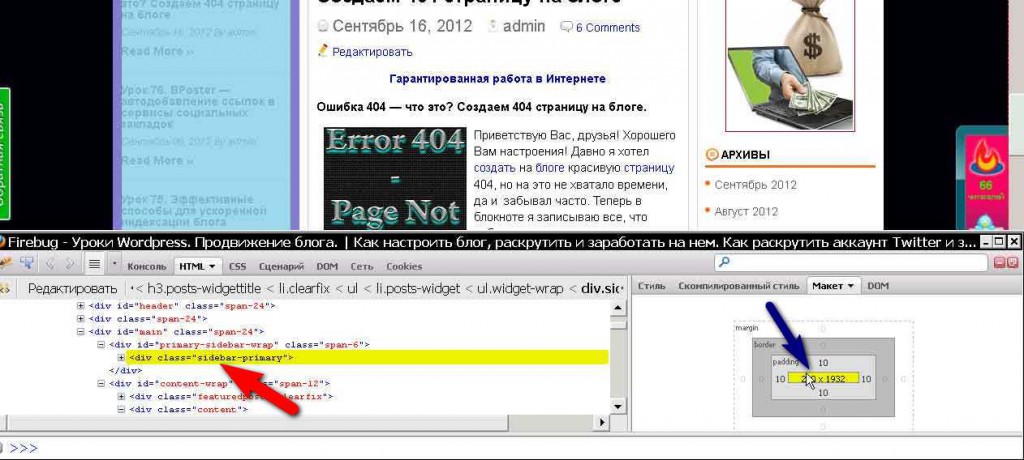
Щелкните по кнопке анализировать, а затем щелкните в шаблоне на блок, например на левый сайдбар. Если хотите изменить размер сайдбара, то щелкать надо не в середину сайдбара а по краю, чтобы выделить именно сайдбар, а не то что находится внутри. Потом в правом окошке Firebug кликните по вкладке «Макет», а затем нужно менять размер, куда указывает синяя стрелка. Вкладка «Макет» показывает размер блока и отступы.
Если подвести курсор мыши на макет в правом окошке, то сайдбар, который мы хотим изменить, выделится другим цветом, как показано на скриншоте. Вы можете менять не только значения, на которые указывает стрелка, но и другие числа, находящиеся сверху, внизу и по бокам.
В левом HTML-окошке стрелка указывает на блок <div>, который отвечает за выделенный сайдбар.
Как изменить размер и цвет текста заголовков <h1>, <h2>…..<h6>
Тренироваться можете прямо на моем блога, на главной странице. Почему именно на главной? Потому что я менял размер шрифта заголовка и его цвет на главной странице.
Нажмите анализировать, а потом щелкните по любому заголовку в статье. В правом окошке стилей CSS Вы увидите приблизительно следующие коды CSS.
title {
color: #353434;
font-family: Arial,Helvetica,Sans-serif;
font-size: 24px;
font-weight: bold;
line-height: 24px;
margin: 0 0 10px;
padding: 0;
В строке color: #353434; щелкните по коду и впишите другой HTML-цвет. Кликать нужно в зону, которая отмечена желтым цветом. После щелчка по коду, можете менять цвет заголовка курсорными клавишами – стрелка вверх и вниз.
Теперь мы изменим шрифт заголовков. Щелкните в строке font-family: Arial,Helvetica,Sans-serif; в зоне желтого цвета. Теперь курсорными клавишами вверх или вниз подберите шрифт, который Вам нравится больше.
В строке font-size: 24px; можете изменить в заголовке размер шрифта.
В строке font-weight: bold; можно изменить толщину шрифта.
Изменяя значение в этой строке line-height: 24px;, меняется расстояние заголовка между строками.
Изменяя три значения в этой строке margin: 0 0 10px;, текст заголовка можно отодвинуть от левого края, поднять выше или опустить.
Можно еще привести множество примеров редактирования шаблона, но поверьте, все в одном уроке не напишешь, да и смысла в этом нет. Все это можно найти на русскоязычном сайте firebug.ru. Я этот сайт посещал пару раз, но ничего там не изучал. Все, что я Вам показал в этом уроке – это из личного опыта.
После того, как вы внесете все изменения в правом окошке, скопируйте все измененные строки в буфер обмена и вставьте их в файл стилей в нужное место.










О какой печати идет речь?
Как настроить значок печати на странице ??? 😐
Файл deafault.css — это файл стилей. В этом файле вы не удалите старые записи. Вы смотрели в правую колонку, где Firebug отображает стили. Чтобы удалить старые записи и установить навигацию, надо искать файл, который отвечает за главную страницу. В моем шаблоне — это файл post-page.php В другом шаблоне может быть файл page.php или index.php
Хотел убрать у себя внизу надпись «старые записи», заменив ее после на нумерацию, но Firebug мне выдал файл deafault.css. В админке я его не нашел, на ftp так же. Как решить данную проблему?
Спасибо большее! Я чего то сразу не вкурил.. вообще 4 день сижу за созданием магазина. Ранее с этим не работал. Еще раз спасибо
Сергей, этого не пишут потому, что в правом окошке показано в каком файле менять и в какой строке. Специально для вас сделал скриншот. Посмотреите его по этой ссылке: s020.radikal.ru/i708/1306/d0/392d3257bf91.png
Как пользоваться в браузере очень понятно. Но никто и не где не пишет ответа на вот этот вопрос:
После того, как вы внесете все изменения в правом окошке, скопируйте все измененные строки в буфер обмена и вставьте их в файл стилей в нужное место.
В какой файл и где это место, хочется так вставить, чтобы ничего не запороть.
Спасибо заранее за ответ
Я инструкцию не копировал, а написал только то, что знаю. Вы наверное понимаете, что для описания этого плагина создан целый сайт. Как же я могу в один урок все написать? Вот, пожалуйста, вам ССЫЛКА на сайт по плагину и изучайте.
Если вы про блоки div или другие HTML-коды, то нахожу я их своим способом, который нигде не описан. Не думаю, что он всем подойдет. Я об этом не писал в уроке, потому что не назвал бы такой способ хорошим. Я часть HTML кода копирую, а потом ищу его через файловый менеджер Total Comander. Обычно это помогает, но не всегда. Лучше конечно инструкцию почитать по firebug. В основном мне приходилось редактировать CSS коды.
Спасибо за совет. А вот на мой вопрос так и не ответили в итоге )
Да, к сожалению я потратил время на изучение этого урока. В нем ничего не сказано, как найти файл, чтобы допустим отредактировать контейнер div, или еще чтото, кроме css. А так то, все понятно, нормальная копия гайда по плагину.
Вы вообще урок читали? В уроке все написано. Читайте в уроке «Редактирование стилей CSS».
И как в нём найти, какой именно файл редактировать ? То, что он показывает всё — это понятно, можно в любом браузере то же самое сделать. А как найти конечный файл для редактирования ?
Здравствуйте. Даже не знаю, как это можно осуществить без Интернета. Наверное на этот вопрос быстрее даст Google ответ.
Доброго времени суток. У меня следующий вопрос: как установить данный плагин при отключенном интернете? — Слышал что это возможно с помощью добавления в директорию с Firefox специального файла. Буду благодарен, если дадите ответ.
Суперский плагин, в работе с кодом здорово выручает, для вебмастера именно то что надо.
Жаль, а то я запарился с ошибками в коде блога! 🙂
У меня у самого ошибок хватает на блоге, а времени нет с ошибками разбираться. 🙂
Александр, ссылки были на скачивание, только их не было видно. Сейчас я все исправил и ссылки видны. Сайт Ваш потом чуть позже посмотрЮ, как только будет время.
Нет, Сергей, плохо разбираюсь я в коде.
Юрий, а вы в коде хорошо разбираетесь?
А где ссылки по которым можно скачать? В самом начале статьи упоминается «для Опера возможность скачать», а ссылки нет. И ещё как от специалиста хотелось бы услышать отзыв о моём сайте http://rem-dom-teh.at.ua/ . В сутки от 60 до 110 уникальных посетителей, но очень хочется больше. Платные методы и уникальность статей не нужно — платить нечем, а уникальные статьи есть. Сам понимаю, что чего то не хватает, самую малость, а что — разобраться не могу. На других сайтах, с подобной тематикой, такому количеству были бы безумно рады, хотя по выдаче они далеко впереди меня. Но я не люблю останавливаться на пол дороги, если делать, то чтобы не стыдно было. Удачи!
Да, есть и для Chrome. Называется этот плагин Firebug Lite. Об этом я писал в статье.
Сергей, это я написал всего несколько примеров, как пользоваться жуком, но на самом деле возможностей у этого жука много. Мне этот плагин вообще очень нравится
Спасибо Юрий!
Отличный мануал пользования жуком! У меня все никак руки не доходили найти информацию, а тут она сама пришла!
Такой плагин есть и для Хрома